Web Design hat sich über die letzten Jahre stark verändert. Jeden Tag kann man neue Blogeinträge zu den angesagtesten Layout-, Design- und Typographie-Trends finden. Dementsprechend weiterentwickelt haben sich auch die Programme und Tools mit denen man heute Webseiten baut. Eine dieser neuen Applikationen ist Blocs, die ich euch heute gerne etwas näher vorstellen möchte.
Reden wir aber erst einmal kurz darüber, was Web Prototyping überhaupt bedeutet. Dafür denken wir uns in die Lage eines Web Designers der gerade einen Auftrag an Land gezogen hat. Nachdem die allgemeine Designsprache und einzelne Website Elemente mit dem Kunden abgesprochen wurden, wollen wir sicher gehen, dass auch das Produkt im Ganzen dem Kunden gefallen wird. Bereits jetzt mit der Programmierung anzufangen resultiert häufig darin, dass sich Änderungswünsche in ihrer Umsetzung sehr aufwendig gestalten. Bevor wir also wirklich mit dem technischen Programmierteil beginnen, wollen wir dem Kunden schon mal eine visuelle Vorschau der gesamten Website zukommen lassen. Wir bauen einen Prototypen.
Website Prototypen werden auch heute noch sehr gerne in Photoshop erstellt. Man bildet die besprochenen Designideen auf dem Canvas ab und exportiert am Ende eine einfache Bilddatei, die man an den Kunden schickt. Im Ganzen merkt der Kunde nun aber, dass das 5-spaltige Layout irgendwie zu klein wirkt und wünscht sich lieber ein 3-spaltiges Design, um mehr Fokus auf jedes Produkt als einzelnes zu legen. Es wird sich auf ein Design geeinigt und wir können nun, davon ausgehen, dass der Kunde am Ende zumindest auf visueller Ebene nichts zu meckern hat. Bei der Programmierung müssen wir nun aber ganz vorne anfangen. Photoshop erlaubt zwar durch erweiternde Plugins wie CSSHat den Export von einzelnen UI-Elementen, aber das Rohgerüst muss erst einmal von Hand erstellt werden.
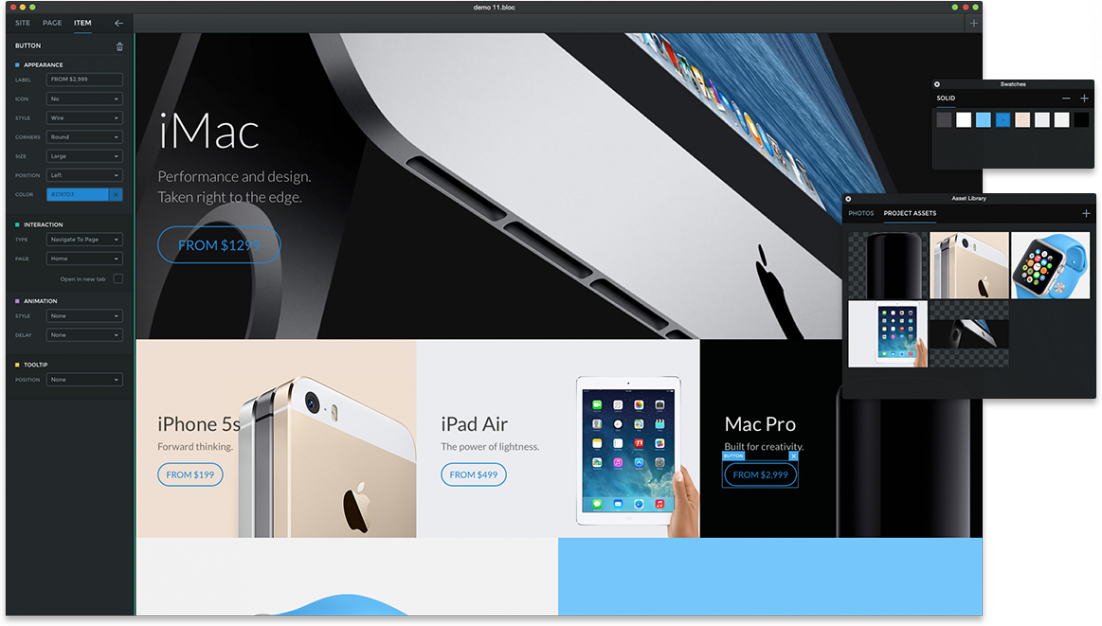
An dieser Stelle fange ich nun langsam an, endlich über Blocs zu reden. Blocs hat sich im Gegensatz zu Photoshop auf genau diesen Job des Prototypings spezialisiert und bietet einen deutlich schnelleren und angenehmeren Workflow, als der Alleskönner von Adobe. Blocs basiert bereits auf einem Spaltensystem, was die heutige Grundlage für ein responsives Web Design darstellt. Außerdem müssen Elemente nicht gezeichnet und maskiert werden, sondern lassen sich aus einer Liste von „Blocs“ per Klick hinzufügen. Das macht das ganze extrem schnell und auch für HTML Neulinge leicht zu verstehen.
Das beste an Blocs ist aber folgendes: Hat man seinen Prototypen fertig gebaut, exportiert die Software keine Bilddatei, sondern ein voll funktionstüchtiges HTML & CSS Projekt, das in jedem Browser geöffnet werden kann. Zum einen lassen sich dadurch neue CSS3 Fähigkeiten wie Animationen und parallax Scrolling präsentieren, aber auch das responsive Verhalten der Website funktioniert bereits. Zum anderen hat man bereits eine vorprogrammierte HTML-Grundlage, bevor man überhaupt mit der Programmierung begonnen hat.
Wo Licht ist, ist aber auch Schatten, denn Blocs lässt die pixel-genaue Modifikation von einzelnen Elementen nicht zu. Zum Beispiel kommen Buttons in 3 Größen und 4 verschiedenen vorgefertigten Designs. Möchte man darüber hinaus in das Aussehen eingreifen, bleibt nichts anderes übrig als den guten alten Texteditor zu benutzen und die Änderung in Handarbeit vorzunehmen. Manche Web Designer sehen Blocs deshalb inzwischen als Einsteigertool, weil es jedem erlaubt eine statische Website ohne Programmierkenntnisse auf die Beine zu stellen ohne selber in den Entstehungsprozess einzelner Elemente einzugreifen.
Für mich bleibt es dennoch ein unverzichtbares Tool, weil ich auf keinem anderen Wege ein grundlegendes Layout schneller erstellt bekomme als in Blocs. Die Tatsache, dass ich ab einem gewissen Punkt in den Quelltext einsteigen muss, ist für mich kein Nachteil, denn ohne ein solches Tool müsste ich das bereits viel früher. Es ist für Web Designer ein Programm mit dem man die Grundstruktur einer Website rasend schnell erstellen kann und für Einsteiger eine Möglichkeit ohne vorhandenes HTML-Wissen eigene Designideen in die Realität umzusetzen. Am Ende bleibt nur noch die Frage:
Wie rechtfertige weiterhin den Aufwand an einer Website, wenn ich dank Blocs so viel schneller damit fertig bin?