Im Rahmen meines Bachelor-Studiums in der Studienrichtung E-Commerce, habe ich mich anlässlich der Vorlesung „Konzepte des E-Commerce“ mit Usability und Barrierefreiheit in Bezug auf Onlineshops beschäftigt. Da die Usability und Barrierefreiheit für sich genommen umfangreiche Themengebiete sind, steht die Vermittlung eines grundlegenden Verständnisses für die Relevanz im Rahmen des Assignments im Vordergrund.
Themengebiete Usability und Barrierefreiheit
Die Begriffe Usability und Barrierefreiheit werden im Sprachgebrauch oft gleichgesetzt. Genauer betrachtet sind es zwei unterschiedliche Bereiche, die aber eng verbunden sind. Usability beschäftigt sich mit der Optimierung von Nutzererlebnissen auf einer Website. Hingegen wird durch die Barrierefreiheit, eine Website für ein möglichst große Zielgruppe zugänglich gemacht.
Usability
Usability steht übersetzt für Benutzerfreundlichkeit. Im Bezug auf Website-Design bedeutet dies, dass Seiten ins Netz gestellt werden, die sich schnell aufbauen, übersichtlich und einfach zu navigieren sind. [1]
Usability in Onlineshops
Durch die Usability soll das Nutzererlebnis eines jeden Konsumenten in einem Onlineshop optimiert werden sodass Conversions erreicht und wiederkehrende Besucher generiert werden. Nichts ist störender für den Kaufprozess, als ein Konsument, der aufgrund unklarer Folgeprozesse und unübersichtlicher Strukturen einen Onlineshop verlässt. Genau aus diesem Grund ist die Bounce Rate, die Absprungrate der User auf der Website vor dem Abschluss einer Bestellung, ein wichtiger Key-Performance-Indicator. Ein möglicher Grund für die Absprungrate ist beispielsweise die mangelhafte Bedienbarkeit oder lange Ladezeiten der Shops. Durch die Optimierung der problematischen Bereiche bzw. durch die Reduzierung der Bounce Rate, kann der Kaufprozess für den Konsumenten verbessert werden und und zu einer höheren Conversion Rate führen [2]
Unterschiedliche Konsumententypen
Täglich gelangen User mit einer unterschiedlichen User Experience und abweichenden Erwartungen in Onlineshops. Zum einen bewegt sich der Lead-Forward Konsument gezielt durch den Shop. Er nutzt Direkteinstiege um schnellstmöglich zum gesuchten Produkt und schnell zum Kaufabschluss gelangen. Der Lean-Backward Konsument hingegen, sucht beispielsweise Inspirationen und Schnäppchen. Diese unterschiedlichen Benutzereigenschaften müssen im Rahmen der der Gestaltung von Shops berücksichtigt werden. [3]
Usability-Maßnahmen
Shop-Layout
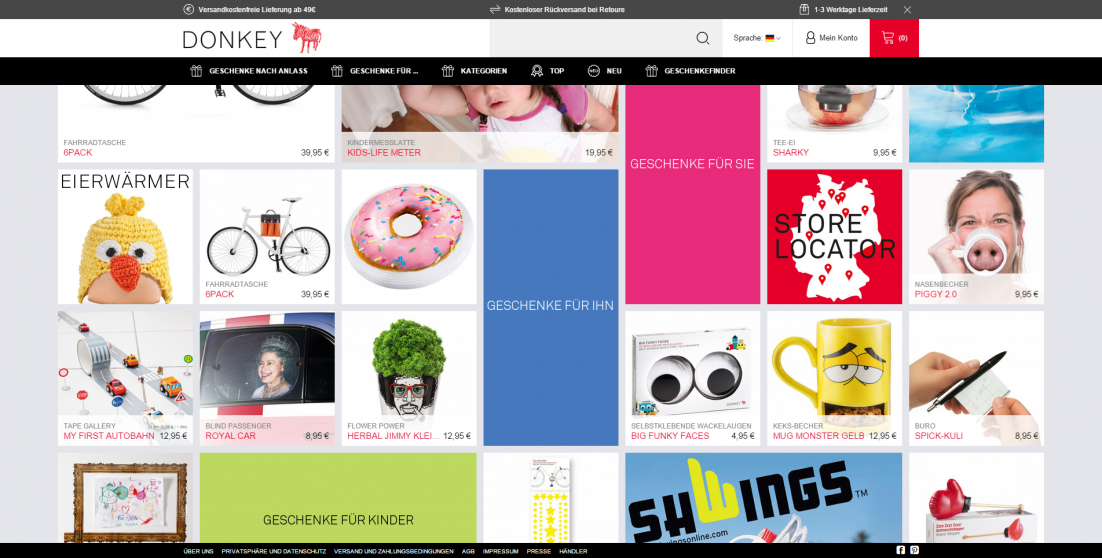
Da sich die Konsumenten mit unterschiedlichen Erfahrungen und aus verschiedenen Gründen in einem Shop einsteigen, ist ein grobes Website-übergreifendes und einheitliches Layout wichtig um sich auf den ersten Blick zurechtzufinden. Daher werden wichtige und wiederkehrende Elemente an den zu erwartenden Bereichen platziert um schnell gefunden und erreicht zu werden.
- Logo ist oben links oder mittig
- Warenkorb ist rechts oben
- Suche ist oben mittig oder rechts
- Registrieren, Login ist oben rechts
- Sprachwahl ist oben rechts
Experimente mit anderen Platzierungen dieser Elemente werden den Konsumenten verwirren und ihn zum Ausstieg bewegen. [4]
Navigation und Produktsuche
Durch eine einfache und zugleich schlüssige Navigation wird der User nicht überfordert. Durch sinnvoll benannte Produktkategorien gelangt der Konsumenten schneller zum gesuchten Produkt. Durch eine Suchfunktion wird der zeitliche Aufwand für den User, im Vergleich zur Suche über die Produktkategorien, enorm reduziert. [5]
Produktbeschreibung
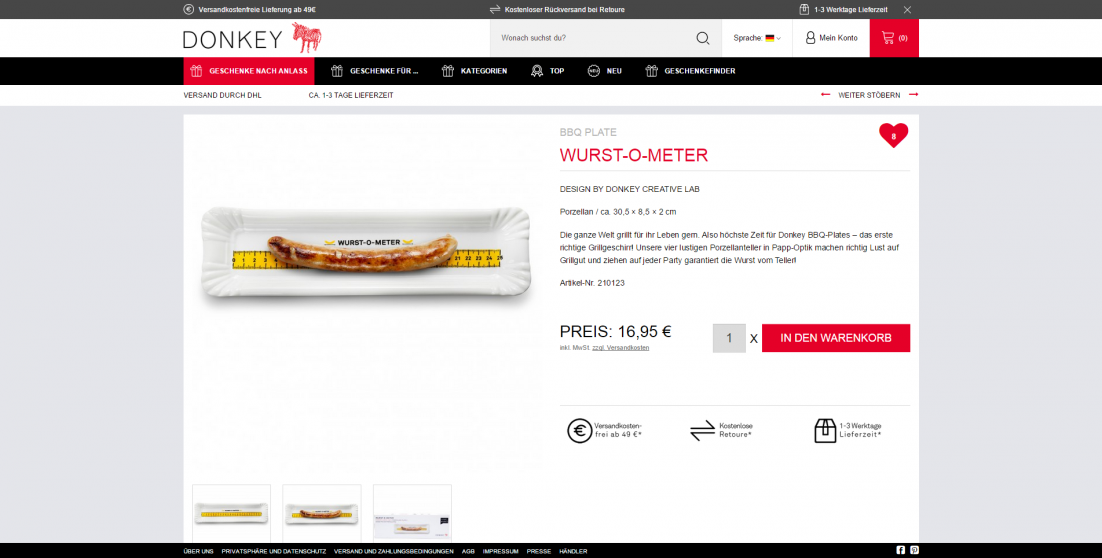
Durch ansprechende und hochauflösende Produktfotos werden zusätzliche Emotionen geweckt und durch aussagekräftigen Produktinformationen unterstützt. Beides dient zur Erklärung der Produkte und steigert zugleich die Kauflust der Konsumenten. [6]

Benutzerführung
Der User muss einfach und schnell erfassen, in welchen Bereichen der Website sich welche Funktionen und Bedienelemente befinden. Daher ist es relevant, Buttons als solche durch Farben und Kontraste erkennbar darzustellen und mit aktivierenden und verständlichen Verben („bestellen“) zu benennen. Gerade der „next-best-click“ wie beispielsweise die Buttons „In den Einkaufswagen“ oder „Jetzt Kaufen“ müssen sich von anderen Elementen optisch abheben. Diese relevanten Bedienelemente und Handlungsaufforderungen dürfen nicht durch andere, für den Kaufprozess irrelevante Elemente, in den Hintergrund gelangen und somit übersehen werden. [7]

Barrierefreiheit
Der Begriff Barrierefreiheit steht im englischen für Accessibility. In unserem Sprachgebrauch hat sich allerdings die Barrierefreiheit manifestiert. Dieser Themenbereich befasst sich damit, Inhalte des Internets für alle Menschen gleichermaßen und ohne Barrieren zugänglich zu machen. [8]
Barrierefreiheit in Onlineshops
Durch die Barrierefreiheit soll der Zugang für die User zu den Onlineshops ermöglicht werden. Für Anbieter von Onlineshops bedeutet dies auch eine Optimierung des Images, da man die Weichen für Konsumenten von überall aus stellt, um den eigenen Shop zu besuchen. Da Barrierefreiheit auch für einen semantischen Quellcode bzw. Barrierefreies HTML steht, dient es auch der Optimierung der eigenen Google Platzierung in der Organischen Suche der SERP. [9,10]
Unterschiedliche Barrieren
Ähnlich wie bei der Usability, gibt es auch bei der Barrierefreiheit unterschiedliche Zielgruppen von Konsumenten. Vor allem stehen User mit körperlichen und physischen Einschränkungen wie Blindheit, Gehörlosigkeit oder motorischen Behinderungen im Vordergrund. Aber auch die unerfahrenen Generation wie die der „Silver Surfer“ (ab 50 Jahren) und Rentner werden berücksichtigt bei der Gestaltung der Website. Barrierefreiheit betrifft aber weitaus mehr als die genannten Personen. Alle Konsumenten, die täglich an ihrem Desktop Computer, Tablet oder Smartphone die Onlineshops besuchen, können jederzeit mit technischen Problemen in Bezug auf Soft- und Hardware Fehler konfrontiert werden. [11,12]
Barrierefreiheit -Maßnahmen
Technische Probleme
Um unnötige Softwarefehler zu vermeiden, ist der Verzicht auf nicht mehr zeitgemäße Technologien, wie beispielsweise Flash, zu empfehlen bzw. diese Skriptsprache nur noch eingeschränkt wie z.B. in Bannern zu verwenden. Hintergrund ist, dass portable Endgeräte wie das Apple iPhone und iPad diese Technologie nicht unterstützen und die entsprechenden Inhalte nicht wiedergeben können. In diesem Fall wird den Apple-Usern eine Barriere in den Weg gestellt, die das Nutzerlebnis minimieren und die Bounce-Rate entsprechend steigen lassen können. [13]
Bedienbarkeit
Es muss sichergestellt werden, dass ein Onlineshop auch ohne die Verwendung einer Maus navigierbar ist. User, die aus motorischen Gründen eine Maus nicht bedienen können, sind evtl. auf die Tastatur angewiesen. Es kann auch der spontane Ausfall einer Maus aus technischen Gründen vorliegen. In diesen Fällen müssen die einzelnen Navigationselemente und Buttons durch die Bedienung der Tab-Taste erreichbar sein. Der einzelne Navigationspunkt beziehungsweise Link wird durch Bestätigung die Enter-Taste geöffnet und leitet den User weiter zum nächsten Schritt. [14]
Barrierefreies HTML
Durch Blindheit eingeschränkte User verwenden Screenreader-Software, die die Elemente auf einer Website erkennen und deren Inhalte vorlesen. Da HTML eine Auszeichnungssprache zur Strukturierung von beispielsweise Websites ist, werden die Elemente auf einer Website durch HTML Tags exakt deklariert. Dafür werden Überschriften durch h-Tags (h1, h2 usw.), Verlinkungen durch a href -Tags und Bilder durch img-Tags definiert. [15]
Verständlichkeit
User, die sich auf mobilen Endgeräten wie einem Tablet oder Smartphone in einem Onlineshop bewegen, haben entsprechend wenig Fläche um umfangreiche Texte angenehm zu lesen. Ebenso fällt es Nutzern mit einem eingeschränkten Sehvermögen schwer, lange Texte ohne große Anstrengung verfolgen zu können. Daher ist gerade in Bezug Produktbeschreibungen wichtig, diese kurz und prägnant zu halten. [16]
Usability und Barrierefreiheit müssen stärker berücksichtigt werden
Onlineshops nehmen eine immer wichtiger werdenden Rolle unseres Einkaufsverhalten ein. Gerade durch die Zunahme von mobilen Devices werden die Wege zu den einzelnen Shops immer einfacher. Aus diesem Grund spielt die Berücksichtigung der Usability und Barrierefreiheit Faktoren eine wichtige Rolle um allen Konsumenten ein angenehmes Nutzererlebnissen ohne Hürden zu gewährleisten.
Quellen
[1] BAUER MEDIA GROUP, Glossar, Usability (Tauglichkeit)
[2] onlinemarketing praxis, Torsten Montag, Gute Usability im Online-Shop als Basis für hohe Konversionsraten
[3] t3n, Johannes Altmann, Erfolgsfaktor Usability: Worauf Online-Shops achten sollten
[4,5,6,7] Usability-Webblog, Robert Hartl, 10 Tipps zur Usability-Optimierung von Online-Shops
[8] Barrierefreies Webdesign, René Hojas (2004), Barrierefreie Gestaltung multimedialer Inhalte mittels SMIL 2.0 in der Theorie und anhand eines Beispiels
[9] Web ohne Barrieren nach Paragraph 11, Forschungsinstitut Technologie und Behinderung, Leitfaden Barrierefreie Informations- und Kommunikationstechnik in Integrationsvereinbarungen
[10] heise, Daniel AJ Sokolov (2015), Google I/O: Barrierefreiheit ist Optimierung für Suchmaschinen
[11] Barrierefreiheit im Internet, Christian Moser und Beat Wieland (2011), Poster Barrierefreiheit
[12] Barrierefreies Webdesign, René Hojas (2004), Barrierefreie Gestaltung multimedialer Inhalte mittels SMIL 2.0 in der Theorie und anhand eines Beispiels
[13,14] Zugang für all, Schweizerische Stiftung zur behindertengerechten Technologienutzung, Tipps und Tools für barrierefreies Flash
[15,16] Universität Bern, Institut für Medizinische Lehre, Ein Kurzfilm zur Barrierefreiheit (Accessibility), 2007
Weitere verwendete Quellen
Barrierefreiheit im Internet, kontrastreiche Farbschemata
PRO RETINA Deutschland e. V., Barrierefrei Surfen (2009)
Die Barrierefreie Website, Accessibility und Usability (2008)
Barriere Kompass, Accessibility im Schatten der Usability (2004)
Universität Bern, Ein Kurzfilm zur Barrierefreiheit (Accessibility) 2007,
Barrierefreiheit (Accessibility) – Sehbehinderte und blinde Computerbenutzer
shopbetreiber-blog, Sabrina Wulff (2008), Fachartikel in 14 Kriterien für Ihren barrierefreien Online-Shop
