Einleitung
Die Kommunikation in der heutigen Gesellschaft findet immer schneller statt und enthält dabei meist eine Vielzahl von Informationen, welche jedoch für die verschiedenen Verbraucher nicht immer im Gesamten relevant sind. Geprägt wird dieser schnelle Informationsfluss durch das Internet und seine verschiedenen Kommunikationsformen. Es gibt unzählige Möglichkeiten mit anderen Personen in Kontakt zu treten. Diese reichen von der heutzutage fast altmodisch anmutenden Email, über eine Vielzahl von Instant-Messaging Systemen, bis hin zu Sozialen Netzwerken. Beschleunigt wird der Informationsfluss und die Informationsvielfalt durch die immer dichtere Abdeckung des mobilen Internets. Die stets sinkenden Preise der Internetpakete für mobile Endgeräte, sowie die immer stärkere Ausprägung von internetfähigen, intelligenten Handys am Markt unterstützen dabei den Vormarsch der „Always- On-Mentalität“.
Ein besonderes Augenmerk fällt bei den mobilen Endgeräten auf die Smartphones und Internet Tablets. Beide sind in der Regel deutlich umfangreicher ausgestattet als herkömmliche Handys und bieten dadurch eine größere Anzahl an Funktionen. Hinzu kommen die nahezu perfekt funktionierenden, großen, berührungsempfindlichen Bildschirme die in solchen Geräten zum Einsatz kommen. Sie ermöglichen eine komfortable und besonders intuitive Bedienung.
Die weiteren technischen Rahmenbedingungen von Smartphones und Tablets garantieren ebenfalls eine sehr effiziente Darstellung von mobilen und multimedialen Inhalten. Die neuesten Modelle verfügen bereits über leistungsstarke Vierkern-Prozessoren jenseits der 1 Gigahertz Grenze. Hinzu kommen mindestens 512 Megabyte Arbeitsspeicher um mehrere Anwendungen performant gleichzeitig nutzen zu können.
Die hier genannten Anwendungen beschränken sich längst nicht mehr nur auf den Kalender, die Kontakte oder die SMS-Verwaltung (Short Message Service). Der Trend geht weit darüber hinaus, zu sogenannten mobilen Applikationen. Diese Applikationen können dabei verschiedenste Funktionen beinhalten.
All diese Faktoren ermöglichen die effiziente Nutzung des mobilen Internets für den Verbraucher. Dies spiegelt sich auch in der wöchentlichen Verweildauer im mobilen Internet wieder. Der Bundesverband Digital Wirtschaft (BVDW) e.V. EIAA hat November, 2012 die Studie „Mobile Internetnutzung steht bei den Deutschen hoch im Kurs“ durchgeführt, in der unter anderem die mobile Internetnutzung in Deutschland hinterfragt wurde. Das Ergebnis ist den oben aufgezählten Faktoren entsprechend:
„Mehr als jeder zehnte Deutsche und damit 8,2 Millionen Bundesbürger gehen über ein Tablet ins Mobile Internet. […]“
Der durchschnittliche Nutzer verbringt also relativ viel Zeit im mobilen Internet, dies jedoch meist in kleinen Zeitintervallen. Es werden in der Bahn, unterwegs in der Stadt oder auf dem Weg zum Bus Emails eingesehen und andere Informationen eingeholt. Genau hier setzen die Mechaniken des Mobile-Commerce an. Sie sollen den Nutzer unterstützen innerhalb von wenigen Minuten alle von ihm gewünschten Informationen zu erlangen. Deshalb fokussiert eine mobile Webseite oder eine Applikation meist nur einen bestimmten Sachverhalt, wie z.B. die Wettervorhersage, die aktuellen Nachrichten oder vorhandene POI‘s in der Nähe. Das Hauptaugenmerk liegt hierbei auf dem schnellen Auffinden der Kerninhalte, wodurch dem Nutzer ein Mehrwert generiert werden soll.
Somit werden mobile Inhalte und Applikationen immer bedeutsamer und tendieren in Zukunft immer stärker zu einer Begleiterscheinung des Alltags. Das Ziel verschiedener Unternehmen, gleich ob Online- oder Stationärgeschäft, sollte es also sein dem Endverbraucher eine mobilen Informationszugang zu bieten, der seinen Alltag erleichtert und ihm zielstrebig und bequem die Informationen ausliefert die er wünscht.
Mobile Shopping – Begriffsdefinition
Mobile Shopping fällt unter die Begrifflichkeit des Distanzhandels, was bedeutet dass der Kaufvorgang nicht persönlich in einem Stationärgeschäft eines Verkäufers, noch persönlich beim Käufer vor Ort zustande kommt. Zwischen Käufer und Verkäufer besteht also eine räumliche Distanz und der Kaufvorgang findet mittels eines unpersönlichen Kommunikationsmittels statt, also z.B. mit einem Smartphone oder einem Tablet.
Es gilt also beim mobile Shopping den Kunden über einen unpersönlichen Kanal vom Kauf eines Produktes bzgl. dessen Leistungen, sowie den Leistungen des gesamten Kaufprozesses zu überzeugen und den Gesamtprozess hinsichtlich der technischen und mechanischen Spezifikationen des Kanals zu optimieren.
Nutzung mobiler Endgeräte in Deutschland
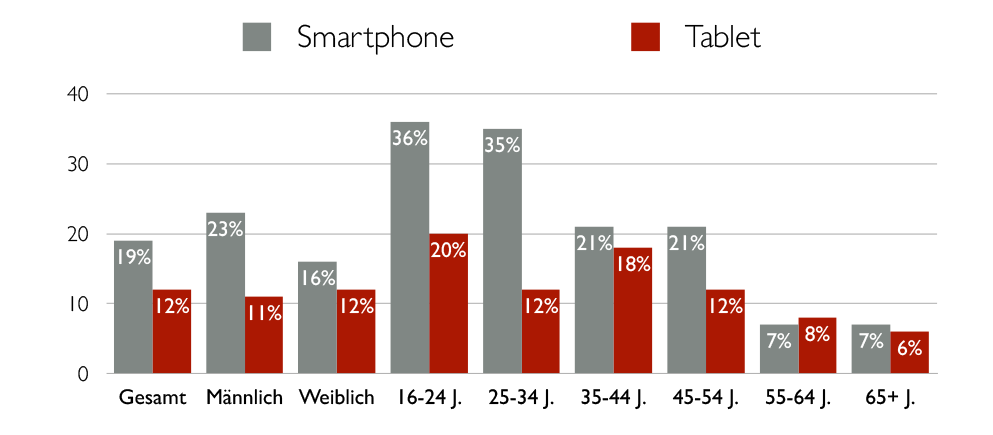
Die Nutzung mobiler Endgeräte hat in Deutschland in den letzten Jahren deutlich zugenommen. Durch das stetige wegfallen von sogenannten Featurephones und die starke Ausbreitung von Smartphones und Tablets haben sich neue Geschäftsfelder entwickelt und ebenfalls neue Anforderungen an vorhandene Geschäftsmodelle, wie z.B. Online-Shops. Je nach Zielgruppe, kann eine mobile Repräsentation durchaus einen relevanten Value Stream generieren. Nachfolgend wird ein Diagramm dargestellt, welches die Verteilung von Smartphones und Tablets auf die verschiedenen Altersgruppen/Zielgruppen zur genaueren Analysemöglichkeit darstellt.
Quelle: BVDW / OVK in Kooperation mit IAB Europe: Mediascope 2012; D: N=1.012 , EU: N=22.918
Mit der Anzahl an tatsächlich verfügbarer Hardware wächst ebenso die Anzahl der Nutzer der Geräte, sowie deren Bedürfnis nach neuen innovativen und/oder bequemen Möglichkeiten bzgl. der Informationssuche und der Kaufprozesse im mobilen Internet. Sei es nun z.B. eine innovative Shopping-App oder aber eine einfache und effizient optimierte mobile Website, auf der der Nutzer schnell und bequem navigieren kann.
Fakt ist, der Markt wächst unaufhaltsam und mit ihm die Chancen für neue Wertschöpfungsprozesse und der Erschließung neuer Kundengruppen und Marktsegmente bzw. -anteile. Die strategische Ausrichtung auf eine schnell realisierbare und dennoch qualitativ hochwertige mobile Repräsentation eines Online-Shops erscheint somit der nächst logische Schritt. Ist eine Unternehmung zusätzlich in der Lage mittels eines technologischen Grundfundaments innerhalb von kürzester Zeit mehrere Online-Shops zu multiplizieren, kann sich dies in jüngster Zeit als ein enormer Wettbewerbsvorteil herausstellen und evtl. sogar zur Unique Selling Proposition avancieren.
Technologischer Unterschied von Responsive Design & Web-App
Responsive Design versucht auf technologischer Basis mittels CSS Media Queries und passenden CSS Klassen den Content einer Internetseite auf die Bildschirmmaße des Client, also der besuchenden Hardware, anzupassen. Es besteht also ein konkretes Produkt, eine Website, die mittels technologischer Anpassungen der Größe ihrer Elemente eine passende Darstellung für Smartphone, Tablet oder PC ausliefert. Der Content bleibt also in der Regel der gleiche, es verändert sich lediglich Größe, Anordnung und ggf. das Layout der Elemente.
Web Apps hingegen werden meist für einen bestimmten Sachverhalt programmiert. So kann z.B. ein Online-Shop-Betreiber den von ihm angebotenen Content mittels Einbindung von neuer Gesten und/oder Technologien, wie z.B. dem Kamera- oder GPS-Zugriff, multimedial deutlich aufwerten und somit das Nutzererlebnis in Bezug auf multimediale Inhalte und Bedienung deutlich verbessern. Allerdings muss hierfür in der Regel ein Framework genutzt werden um eine leichte Anbindung an die genannten Hardware-Eigenschaften, sowie eine performante Darstellung gewährleisten zu können.
Responsive Design Framework – Twitter Bootstrap
Twitter Bootstrap ist ein Front-End-Framework, welches entwickelt wurde um schnell und effektiv im Web-Development eingesetzt zu werden. Bootstrap wurde von dem Unternehmen Twitter erstellt und steht via GitHub als Open-Source-Framework und somit kostenlos bereit. Es beinhaltet eine große Menge an Features, welche vor dem Download individualisiert werden können, um das Framework-Bundle für die eigenen Ansprüche so kompakt wie möglich anbieten zu halten. Es bietet ein riesiges Repertoire an Komponenten zur Front-End-Entwicklung, die an vielen Stellen der Webentwicklung Arbeit einsparen können. Bootstrap kann nicht nur für effizientes Web-Development verwendet werden, sondern es eignet sich ebenfalls sehr gut für Rapid Prototyping.
Bootstrap basiert auf einem 12-Spalten Grid Layout. Es wird dabei zwischen dem Default Grid System und dem Fluid Grid System unterschieden. Das Default Grid System besteht aus dem genannten 12-Spalten Layout mit einem Container von einer Größe von 940px ohne responsive Features. Sind allerdings responsive Features erwünscht, kann die hierfür entsprechend vorgesehene CSS Datei hinzugefügt werden – dann wird das Grid entweder auf 724px oder 1170px adaptiert, abhängig von der Darstellungsgröße (Viewport).
Das Grid unterstützt des weiteren verschiedene Abstände zwischen den verschiedenen Spalten, sowie deren Verschachtelung. Anders hingegen funktioniert das Fluid Grid System. Es basiert nicht auf festen Pixeleinheiten, sondern auf Prozentangaben für die Spaltenbreite. Es bietet allerdings die selben responsive Funktionalitäten, wie das Default Grid System. Diese responsive Design Funktionalitäten werden in Twitter Bootstrap ebenfalls mittels CSS Media Queries realisiert. Dabei werden je nach Darstellungsplatz auf dem Device die Breite der Spalten angepasst, Elemente übereinander angeordnet, anstatt abgeschnitten und die Überschriften, sowie der Text werden in der Größe verändert, um eine gute Lesbarkeit auf dem jeweiligen Gerät zu ermöglichen. Bootstrap unterstützt dabei ein Set von vordefinierten Media Queries in einer Datei, um für folgende Geräte ein responsive Layout bzw. Grid zu ermöglichen:
- Großer Bildschirm (1200px und größer)
- Standard (980px und größer)
- Portrait Tablets (768px und drüber)
- Smartphone bis Tablet (767px und drunter)
- Smartphones (480px und drunter)
Zusätzlich zu den Media Queries gibt es in Bootstrap sogenannte Responsive Utility Klassen. Diese Klassen ermöglichen es weitere Optimierungen für eine angepasste mobile Darstellung vorzunehmen. So kann zum Beispiel Content abhängig vom betrachtendem Gerät angezeigt oder aber auch versteckt werden.
Zu diesen Features gesellen sich noch weitere Basis CSS-Klassen, welche z.B. Tabellen, Formulare, Buttons, Icons etc. beinhalten. Des weiteren sind ebenfalls grafische Komponenten wie Navigationen, Breadcrumbs, Thumbnails, Medienobjekte usw. enthalten. Aufgewertet wird das Framework letztlich durch verschiedene JavaScript Plugin, welche Transitionen, Modale Fenster, Tabs, Caroussels etc. bereit stellen.
Twitter Bootstrap eignet sich also aufgrund seines reichhaltigen Featuresets ausgezeichnet für eine Multi-Device-Strategie bezogen auf das Front-End. UI- und UX-Design wird aufgrund der vielen vorhandenen grafischen Elemente erleichtert und die Implementation von Bootstrap basiert auf einer stabilen Codebasis die stetig weiter entwickelt wird und aufgrund der Zugänglichkeit des Projektes auch stetig aktuelle gehalten wird.
Web-App Framework – Sencha Touch
Sencha Touch ist ein hoch performantes HTML5 Framework zur Erstellung von mobilen Web-Applikationen, welches unter einer freien „Commercial Software License“ und einer „Open Source License“ vertrieben wird. Es unterstützt die Betriebssysteme (WebKit Browser enthalten) iOS, Android und Blackberry, wodurch eine hohe Reichweite sicher gestellt ist. Die Entwickler von Sencha Touch hatten stets die Vision eine native App bestmöglich mit Web-Technologien zu imitieren. Dies spiegelt sich besonders in den Optimierungen für das Scrolling und die Animationen wider. Beides erfolgt auf dem mobilen Endgerät erstaunlich flüssig und mit einer hohen Bildwiederholungsrate. Des weiteren wurde eine vollständige Unterstützung des Portrait-, sowie Landscape-Modus implementiert. Rotiert der Nutzer also sein Smartphone in einen der genannten Modi, wird das Layout der gesamten App an diesen Modus angepasst (adaptive Layouts).
Neben der dynamischen Anpassung des Layouts, kann Sencha Touch seine Stärken besonders bei den vordefinierten UI-Klassen und der architektonischen Implementation ausspielen, was beides noch deutlich stärker ausgeprägt ist als bei Twitter Bootstrap.
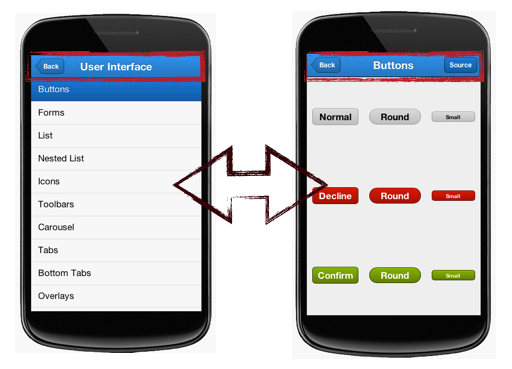
Die UI-Elemente sind einer der großen Stärken von Sencha Touch. Es gibt eine Vielzahl von vordefinierten Buttons, Listen, Tabellen, Icons, Animationen, etc. Alle Elemente sind so gestaltet dass sie den Elementen von heutigen iOS- bzw. Android-Apps sehr stark ähneln, bzw. teilweise nicht einmal zu unterscheiden sind. Doch nicht nur die vordefinierten grafischen Elemente wie z.B. Buttons bereichern das UX-Erlebnis. Das Framework enthält teilweise komplett konsistente UI-/UX-Verhaltensweisen. Ein Beispiel hierfür ist z.B. die Navigation View. Sie stellt die grafischen Elemente zur Verfügung, sowie die nötige Implementation um die Bedienung inkl. einer Verlaufshistorie zu organisieren.
Sencha Touch – Navigation View inkl. History
Weitere grafische Elemente, welche gleich mit den passenden Funktionen bestückt sind, sind z.B, die „Pull to Refresh“ oder „Load More“ Elemente. Beide sind PlugIn‘s für Listen und vollständig implementiert, um ihren nativen Pendants im höchsten Maße betreffend Design, sowie Verhalten zu ähneln. Hinzu kommt als weiteres praktisches UI-Element das sogenannte „Infinite Carousel“. Es ermöglicht Informationen auf mehreren Bildschirmen abzubilden, die man durch eine Wisch-Geste durchblättern kann, ähnlich dem Verhalten des iOS Desktops, wenn man einen zweiten Bildschirm voller Apps hat. Das Ressourcenhandling liegt dabei ebenfalls beim Framework – Performance oder Arbeitsspeicher stellen keinen Flaschenhals für die User Experience der App dar.
Wie also zu erkennen ist, bietet Sencha Touch nicht nur viele vorgefertigte grafische Elemente, sondern auch oftmals komplexe Verhaltensweisen hinter diesen Elemente, welche über simple Framework Klassen und Funktionen zur Verfügung gestellt werden. Die Nachahmung bzw. Imitation einer nativen App kann nicht nur aufgrund der vielen UI-Elemente, sondern auch aufgrund der flüssigen Darstellungsqualität von Transitionen mit Sencha Touch in beeindruckendem Ausmaß realisiert werden.
Fazit
Beide Technologien sind zukunftsträchtig und sind auf ihre Art konsistent implementiert. Twitter Bootstrap kann leichter in vorhandene Projekte integriert werden und besitzt auch für komplette Neuentwicklungen eine kleine Lernkurve, während Sencha Touch ein gewisses Maß an Weiterbildung und Neuentwicklung abverlangt, dafür allerdings die deutlich bessere mobile User Experience garantiert, sowie die Anbindung an die Endgerätehardware und an die verschiedenen App Marktplätze effizienter ermöglicht.
Die Entscheidung für eines der beiden Frameworks ist also Strategieabhängig. Steht maximale Reichweite bei verhältnismässig geringen Implementationsaufwand und der Möglichkeit zur Integration in vorhandene Projekte im Vordergrund empfiehlt sich Twitter Bootstrap
Kann jedoch eine etwas geringere Reichweite in Kauf genommen werden und steht dafür aber maximale mobile UX, sowie effiziente Anbindung an Gerätehardware und App Marktplätze im Fokus, so kann bei sichtbar höherem Implementierungsaufwand und dem Zwang zur mobilen Neuentwicklung Sencha Touch das richtige Tool zur Wahl sein.
Abschließend sollte bei der Entscheidung berücksichtigt werden dass die Anzahl der mobilen Zugriffe wächst und der mobile Sektor kein Nischenprodukt mehr ist, sondern inzwischen einen relevanten Anteil an Besuchern und Nutzern ausmacht, weshalb sich eine grundsolide Neuentwicklung in naher Zukunft durchaus auszahlen und evtl. sogar zum USP werden kann – das Mobile Zeitalter ist erreicht!



One Reply to “Responsive Design vs. Web App – Was ist für Online-Shops geeignet?”