Das Thema der Pflegezusatzversicherung ist heutzutage relevanter denn je, denn die Zahl der Pflegebedürftigen in Deutschland steigt weiter an. Zudem wird das Thema durch den demographischen Wandel zunehmend befeuert. Für viele stellt sich daher die Frage: Woher das Geld nehmen, wenn man in die Pflegebedürftigkeit gerät?
CHECK24 ist ein Online-Vergleichsportal und hat einen Pflegezusatzversicherungsvergleich, um Nutzern die Wahl einer passenden Versicherung zu vereinfachen. Der Vergleich hat in den vergangenen Jahren allerdings nur wenige Neuerungen erfahren und ist dementsprechend veraltet. Deshalb haben wir in Kooperation mit CHECK24 den bestehenden Pflegeversicherungsvergleich optimiert. Ziel des Projektes war es ein MVP zu bauen und diesen im Rahmen eines UX Labs zu bewerten.
Analytischer Part
Um den Pflegeversicherungsvergleich zu erneuern, musste im ersten Schritt der aktuelle Stand erhoben und Optimierungsideen gesammelt werden. Dafür haben wir auf vier Säulen gebaut: einer Wettbewerbsanalyse, einer Auswertung mit dem 7-Ebenen Modell, ein Mini-UX-Lab und ein Interview mit einem Kundenberater von CHECK24.
Wettbewerbsanalyse
In der Wettbewerbsanalyse haben wir die größten Konkurrenten, sowie andere aktuelle Vergleiche der Plattform CHECK24 mit dem aktuellen Stand des Vergleichs für Pflegeversicherungen verglichen. Es wurden verschiedene Vergleichsportale und Versicherungsunternehmen untersucht, wobei ein besonderes Augenmerk auf Features, Filteroptionen und Abfragen gelegt wurde. Die Analyse ergab, dass eine Optimierung des CHECK24-Vergleichs durch eine gezielte Platzierung und Fokussierung der Abfragen auf den ersten Seiten erfolgen sollte, um die Benutzerfreundlichkeit zu verbessern und die Conversion-Rate zu steigern. Es wurden auch verschiedene Features und Filteroptionen identifiziert, die bei der Optimierung berücksichtigt werden könnten, wie die Integration von Qualitäts- und Gütesiegeln, um das Vertrauen der Nutzer zu stärken.
7-Ebenen Modell
Das 7-Ebenen Modell nach Mory wurde von Mory (2011) entwickelt und besteht aus sieben verschiedenen Ebenen, die den gesamten Interaktionsprozess des Nutzers mit einer Webseite oder Anwendung abdecken. Diese Ebenen sind: Relevanz, Vertrauen, Orientierung, Stimulanz, Sicherheit, Komfort und Bewertung. Die im Rahmen des Projektes vorgenommene Analyse des Pflegezusatzversicherungs-Vergleichs bei CHECK24 zeigt Optimierungspotenziale auf. Vertrauensbildende Elemente fehlen ebenso wie klare Orientierungshilfen und unterstützende Informationen zur Auswahl des Auszahlungsbetrags. Inkonsistente Designelemente und Überfülle an Informationen erschweren die Nutzererfahrung.

7 Ebenen Modell nach eigener Abbildung
Mini-UX-Lab
Im Rahmen des Mini-UX-Labs haben fünf Personen den aktuellen Vergleich durchlaufen und sollten ihre Gedanken laut aussprechen. Diese wurden dann dokumentiert. Dabei wurden sowohl positive als auch negative Aspekte des aktuellen Pflegezusatzversicherungsvergleichs identifiziert. Positiv bewertet wurden die klare Navigation auf der Einstiegsseite, die geringe Anzahl an Abfragen auf der zweiten Seite, die Preis-Leistungsempfehlungen auf der dritten Seite und das einfache Bewertungssystem der Tarife auf der vierten Seite. Kritische Punkte waren Unklarheiten bei Tarifoptionen und Begrifflichkeiten wie „Eigenanteil“ sowie Unsicherheiten bei der Auswahl des monatlichen Auszahlungsbetrags im Pflegefall. Einige Teilnehmer zweifelten zudem an der Notwendigkeit einer Pflegezusatzversicherung für sich. Diese Erkenntnisse bieten wichtige Ansatzpunkte zur Optimierung des Vergleichs auf CHECK24.
Interview Kundenberater
Die dritte Säule war das Interview mit einem Kundenberater, der täglich mit Kunden des Pflegezusatzversicherungsvergleichs von CHECK24 zutun hat. Er berichtete u.a., dass Kunden Fragen zur benötigten Absicherung und den Handlungsschritten im Vergleich hätten. Verbesserungspotenziale legen in der Hervorhebung der Dringlichkeit und der Klärung von Begrifflichkeiten. Zudem hat sich der Kundenberater für die Kunden eine Auswahl des Versicherungsstarts gewünscht.
Festlegung Zielgruppe
Aufgrund der Analyse des Wettbewerbsumfelds sowie des Produktes entschieden wir uns anhand der neu gewonnenen Erkenntnisse dafür, den Vergleich für die Zielgruppe von 25-35 Jahren sowie für die mobile Version zu optimieren, aufgrund der gegebenen Dringlichkeit des Vergleichs, eine junge Zielgruppe anzusprechen.
Toolevaluation
Anhand der Festlegung der Zielgruppe und des Gerätetyps erfolgte die Toolevaluation. Die Bewertungskriterien für das Mock-Up-Tool umfassen Aspekte wie Zeitaufwand, Zukunftssicherheit, Testing-Funktionen, Kosten und Kompatibilität mit anderen Programmen. Nach einer umfassenden Marktsichtung werden vier potenzielle Anbieter identifiziert: Figma, XD, Webflow und Sketch. Zum Bauen des Mockups hat sich Figma als zukunftssicherer, kostenloser und vielseitiger Anbieter herausgestellt. Vorallem aufgrund der guten Kompatibilität mit Figma wurde sich für Maze als UX-Testing Tool entschieden.
Umsetzung in Figma
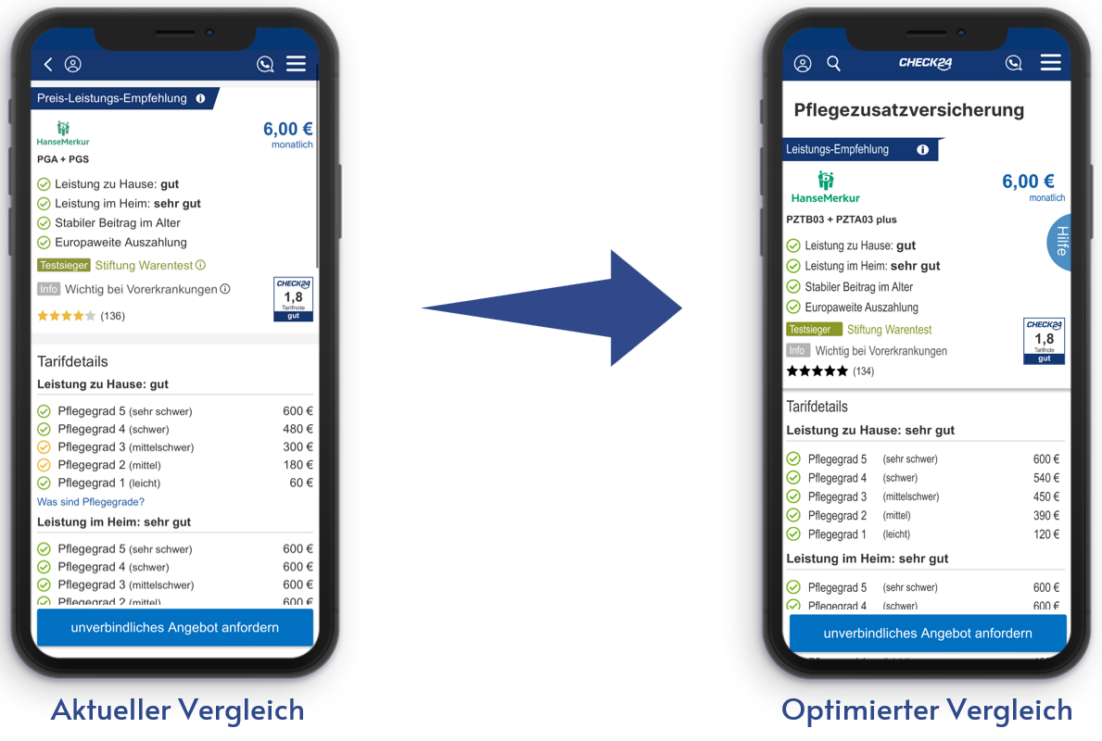
Nach dem Abschluss der Analysephase wurden die Erkenntnisse zur Entwicklung von konkreten Vorschlägen zur Optimierung des neuen mobilen Vergleichs genutzt und diese anschließend in Figma umgesetzt.
Das Mini-UX-Lab und auch das 7-Ebenen Modell zeigten, dass insbesondere im Bereich der Auswahl des Auszahlungsbetrags im Pflegefall noch Optimierungspotenzial steckt. In Summe wurden 33 Optimierungen vorgenommen.
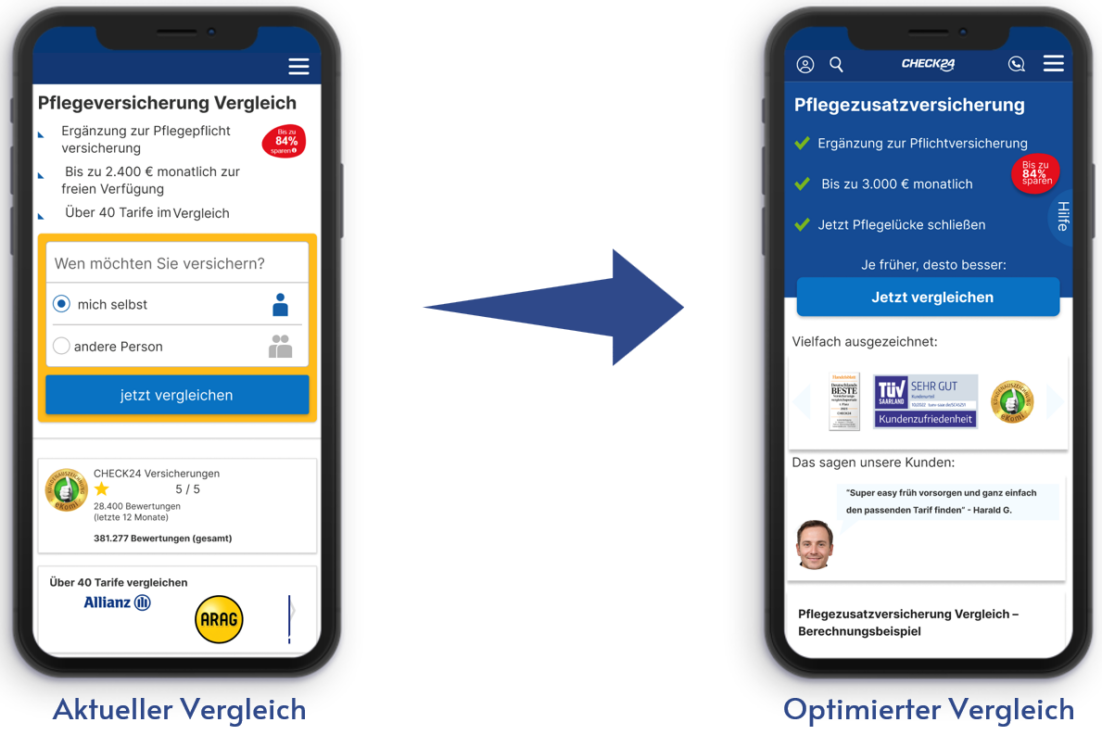
Landingpage

Die Landingpage wurde optimiert, indem die Auswahl der versicherten Person entfernt wurde, da sie auf der nächsten Seite erneut abgefragt wird und so nur zu Redundanzen führt. Der Kundensupport wurde durch ein Hilfe-Item verbessert, das sich zu einem Chat-Item ausklappt und den Nutzer durch die gesamte Journey begleitet. Siegel sowie ein Erfahrungsbericht mit dem Bild eines ehemaligen Kunden implementiert, um Vertrauen zu gewinnen und eine Identifikation mit dem Produkt zu fördern. Siegel wurden hervorgehoben, um das Vertrauen der Kunden zu stärken. Die grüne Einfärbung der Haken, sowie die Vereinfachung der Argumente für das Produkt, verbessern zusätzlich die Nutzererfahrung.
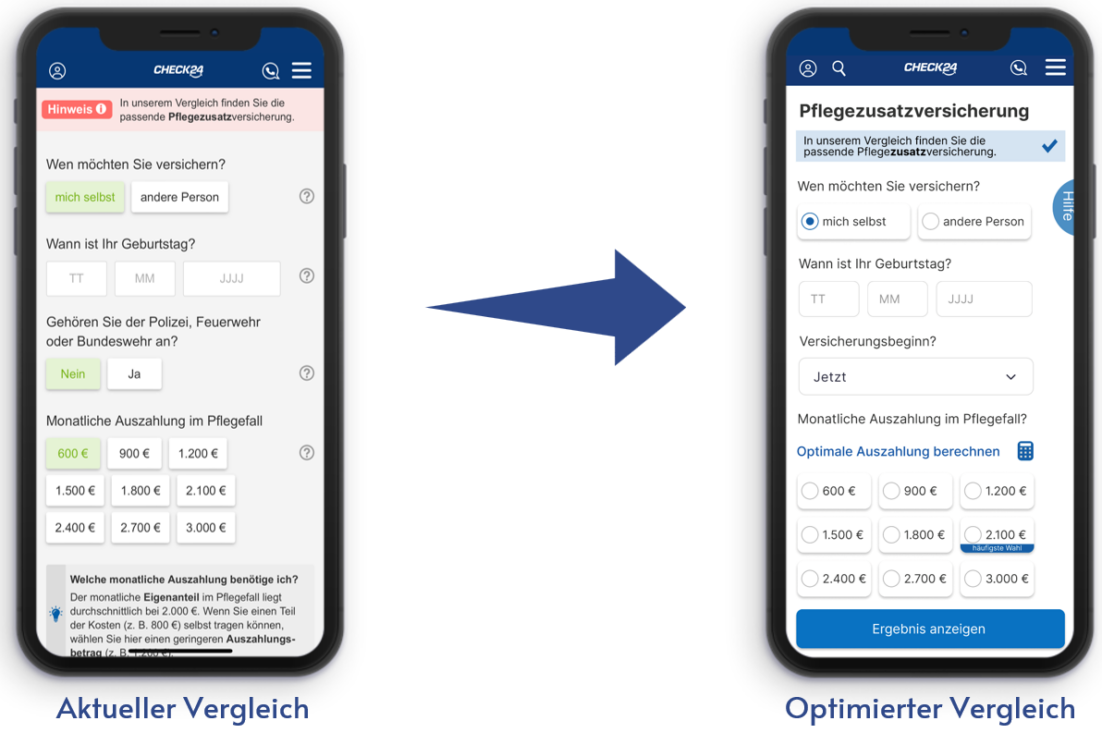
Eingabeseite

Wir haben den Warnhinweis farblich angepasst, um die Nutzer nicht zu verschrecken und das Vertrauen zu stärken, da die Farbe Rot oft im Zusammenhang mit Gefahr gesehen wird. Die Überschrift „Pflegezusatzversicherung“ wurde auf allen Seiten hinzugefügt, um die Orientierung zu verbessern. Die Frage zur Bundeswehr wurde entfernt, um die Auswahl so kurz wie möglich zu halten. Der Call-to-Action Button wurde für alle Nutzer sichtbar platziert, unabhängig von der Bildschirmgröße. Auf Anraten des interviewten Kundenberaters wurde die Frage zum Versicherungsbeginn integriert. Alle Fragen wurden einheitlich gestaltet, und Abstände sowie Buttongrößen wurden angepasst. Radiobuttons wurden implementiert, und der graue Hintergrund wurde entfernt, um den Kontrast zu verbessern. Bei der am häufigsten gewählten Auszahlungssumme wurde der Hinweis „häufigste Wahl“ eingefügt, um die Orientierung zu erleichtern und die Nutzer zur Auswahl zu motivieren.
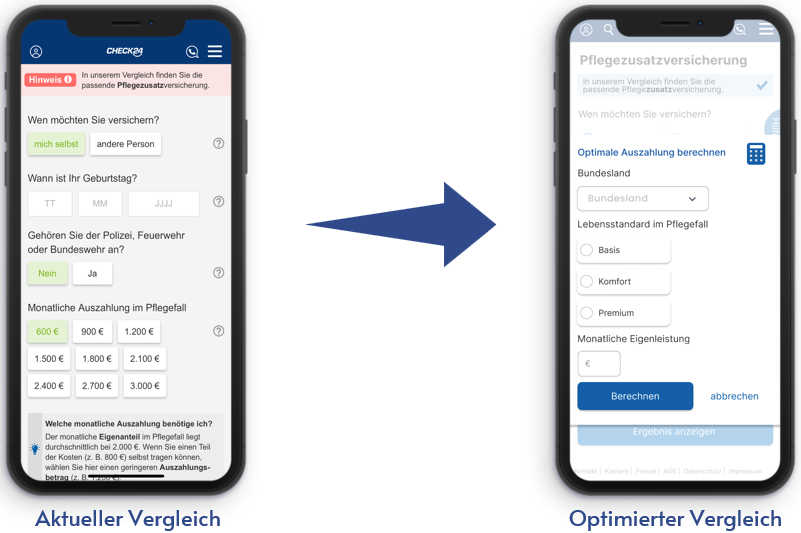
Preisrechner

Um Unsicherheiten zu minimieren und individuell auf die Bedürfnisse der Nutzer einzugehen, haben wir beschlossen, einen Auszahlungsrechner zu entwickeln. Dieser fragt das Bundesland des Nutzers, den gewünschten Lebensstandard im Pflegefall und die monatliche Eigenleistung ab, um den Auszahlungsbetrag genau zu berechnen. Dadurch bieten wir den Nutzern eine bessere Orientierung und Transparenz, um sicherzustellen, dass die gewählte Pflegezusatzversicherung ihren Bedürfnissen entspricht. Bei der Nutzung wird die restliche Seite ausgeblendet, um den Fokus zu erhalten, und ein Pop-Up Fenster zeigt die berechnete Auszahlungshöhe an.
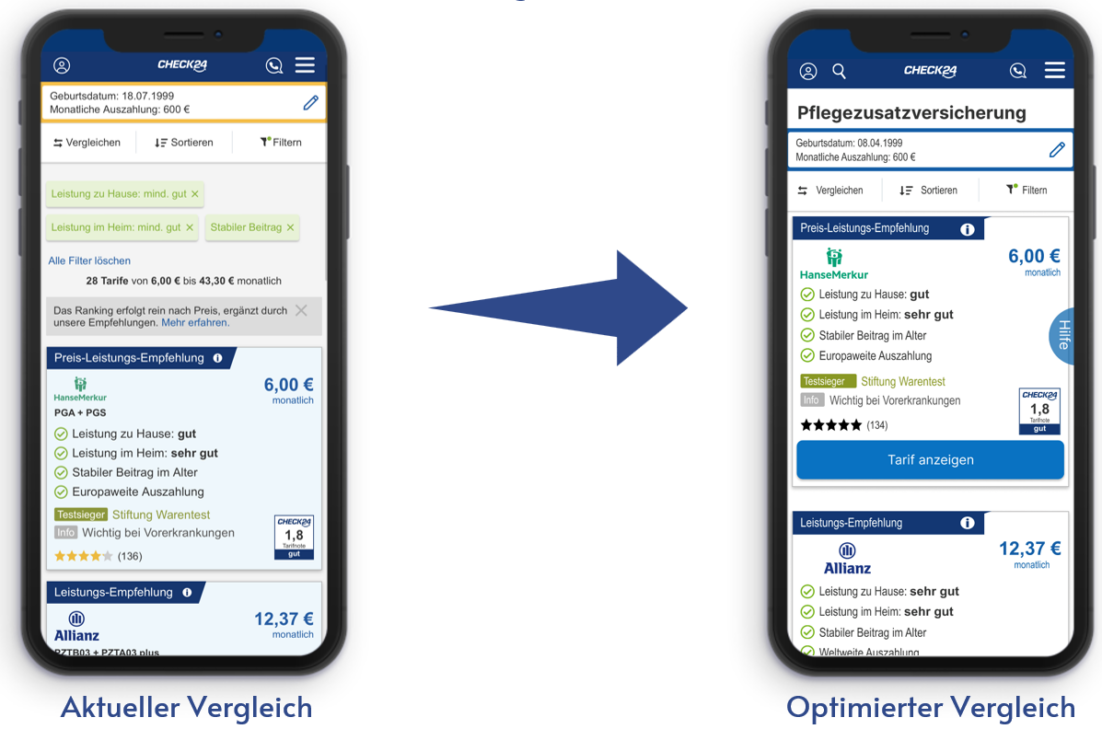
Vergleichsseite

Auf der Vergleichsseite wurde ein Call-To-Action Button hinzugefügt, um die Nutzerführung zu verbessern. Der graue Hintergrund wurde entfernt, um die Lesbarkeit zu erhöhen, und ein modernes Design wurde implementiert. Die Vorfilterung wurde unter dem Filter platziert, um mehr Platz für die Tarife zu schaffen, und die Tarifnamen wurden entfernt, um Verwirrung zu vermeiden.
Tarif-Detailseite

Auf der Tarifdetailseite wurde der Call-To-Action Button nach oben verschoben. Kundenbewertungen und Testbericht-Section wurden entfernt, wenn sie leer sind. Die Erklärung zu Pflegegraden wurde zentralisiert, während der Kundenberater weiterhin oben erreichbar ist. Die vertrauensfördernden Symbole von CHECK24 wurden unter dem Button platziert.
Ergebnisse UX-Lab
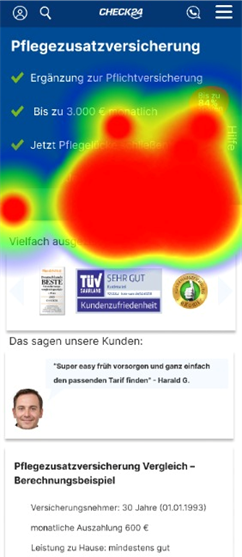
Der neue Vergleich wurde zusammen mit einigen Fragen in Maze integriert, um das UX-Lab durchzuführen. Eine Stichprobe von 18 Personen im Alter von 25-35 Jahren wurde für eine Umfrage genutzt, wobei 5 Ergebnisse unvollständig sind. Die Auswertung zeigt, dass die Nutzer vor allem eine Übersicht über Preis und Leistungen bei einem Vergleich von Pflegezusatzversicherungen erwarten. Die Landingpage wurde von allen Nutzern erfolgreich durch den Klick des CTA-Buttons besucht, wobei die Heatmap zeigt, dass einige Nutzer Tarifinformationen anklickten. Von den 11 Teilnehmern nutzten 8 den Preisrechner. Hierbei erfolgten die meisten Klicks im Eingabefeld und auf die Buttons.


Die Verteilung der Auszahlungsbeträge zeigt, dass viele Nutzer den Hinweisen des Preisrechners gefolgt sind. Die Vergleichsseite erreichte eine Completion-Rate von 100 %. In Bezug auf die Zufriedenheit bewerteten die Nutzer den Rechner und die Übersichtlichkeit des Vergleichs positiv, während Unklarheiten zu Begriffen wie „Pflegelücke“ negativ auffielen. Obwohl einige Begriffe weiterer Erklärungen bedurften, waren die meisten Nutzer zufrieden. Es gab auch Wünsche nach mehr Anbietern und einer allgemeinen Guideline zur Pflegezusatzversicherung. Insgesamt wurde der Rechner positiv bewertet und von 72 % der Nutzer genutzt, was auf einen Bedarf hinweist. Die Zufriedenheit war insgesamt hoch, obwohl einige fehlende Informationen und Unklarheiten auftraten, die durch die Funktionalität eines Mockup sowie fehlende Erklärungen verursacht wurden.
Fazit
Die vorliegende Arbeit in Zusammenarbeit mit CHECK24 befasste sich mit der Optimierung des bestehenden Vergleichs für Pflegezusatzversicherungen. Ein Wettbewerbervergleich und ein Mini UX-Lab bestätigten diese Schwächen. Der entwickelte Prototyp adressiert diese Schwächen durch 33 Anpassungen, darunter die Implementierung eines Pflegelückenrechners. Zukünftige Untersuchungen sollten Personen einschließen, die bereits mit dem Thema vertraut sind um mithilfe von quantitativen Vorher-Nachher Vergleichen weitere Insights generieren. Insgesamt konnten umfassende Informationen gesammelt und neue Einblicke erzielt werden.
Probiere unseren Prototypen doch einfach einmal selbst aus – Scanne dafür einfach den QR Code, oder nutze den Link:
Quellen
André Mory (2011): Conversion Optimierung. Praxismethoden für mehr Markterfolg im Web.entwickler.press, Frankfurt am Main


