Produktdetailseiten – Ein vernachlässigter Erfolgsfaktor?
Der nachfolgende Beitrag wird darlegen, warum Produktdetailseiten genau in Fokus genommen werden sollten und welche Komponenten auf der Produktdetailseite für den Erfolg eines Onlineshops von Bedeutung sind. Denn der trügerische Schluss, dass Visits und Page-Views alleine für den Erfolg eines Onlineshops von Bedeutung sind, entspricht nicht länger der Realität in der Praxis. Gerade eine Produktdetailseite ist ein Paradebeispiel für das Werbewirkungsprinzip AIDA (Attention – Interest – Desire – Action), da der Kunde hier die maßgeblichen Phasen geradezu beispielhaft durchläuft.[1] Dass die Produktdetailseite eine große Bedeutung bei der Kaufentscheidungen zugesprochen werden kann, lässt sich demnach nicht leugnen.
Die Produktdetailseite ist das Gesicht und das Aushängeschild eines jeden Onlineshops, das schnell darüber entscheiden kann, ob der Kunde hier einkaufen möchte oder er sich lieber bei einem anderen Onlineshop weiter umsieht. Was auf den ersten Blick einfach wirkt und man sich als Leser durchaus denken könnte: „Was kann man denn da groß falsch machen?“ offenbart bei näheren Hinsehen eine gewisse Komplexität und verschiedene maßgebliche Faktoren.
Ausgangspunkt der Untersuchung innerhalb der Seminararbeit im E-Commerce sind zunächst die theoretischen Grundlagen eines Onlineshops, wie Gestaltung, die Schrift, die maßgeblichen Elemente einer Produktdetailseite und deren Zufriedenheitsverständnis sowie schlussendlich die Untersuchung anhand der umsatzstärksten Onlineshops in Deutschland im Jahr 2013.
Was gilt bei Gestaltung und Schrift zu beachten?
Dem potentiellen Kunden des Onlineshops sollte zunächst eine in Gestaltung und Schrift ansprechende Produktdetailseite angeboten werden. Um dabei ein optimales Ergebnis zu erzielen und eine bessere Benutzerfreundlichkeit zu erreichen, sind die sog. „Gestaltungsgesetze“, welche das Gesetz der Nähe, das Gesetz der Geschlossenheit und das Gesetz der symmetrischen Gestaltung umfasst.[2] Das Gesetz der Nähe beispielsweise umfasst das optische Zusammenspiel zwischen den Texten und Bildern einer Produktdetailseite. Die Zusammengehörigkeit von Informationen dient vor allem dazu, dass die die Nutzerergonomie auf der Produktdetailseite gesteigert wird.
Beinahe selbstverständlich sollte es sein, dass ein Schrifttyp dergestalt gewählt wird, dass er unterschiedslos mit allen Browsern funktioniert und daher für den Besucher des Onlineshops lesbar ist.[3] Regelmäßig wird für diese Fälle eine klare und gradlinige Schriftart mit Serifen (wie z. B. Times New Roman) gewählt.[4] Als Standardschriftfarbe wird dabei auf Schwarz zurückgegriffen, die vor einem hellen Hintergrund erscheinen sollte.[5]
Welche Elemente erscheinen auf Produktdetailseiten?
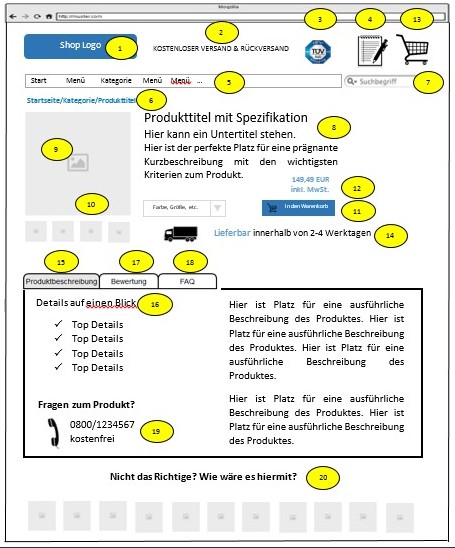
Die nachfolgende Übersicht zeigt die wichtigsten Elemente einer Produktdetailseite. Es versteht sich, dass die Abbildung kein Garant für Vollständigkeit ist. Die Elemente Produktabbildung (9) und Produktbeschreibung (15) sind jedoch als Kernelemente einer Produktdetailseite zu verstehen.

1 – Shoplogo
2 – USP
3 – Trustsiegel
4 – Merkzettel
5 – Navigation
6 – Bread-Crumb-Anzeige
7 – Suche
8 – Produkttitel
9 – Produktabbildungen
10 – Zoomfunktion
11 – Call-to-Action Button
12 – Preis
13 – Anzeige des Warenkorbs
14 – Verfügbarkeitsanzeige
15 – Produktbeschreibung
16 – Details auf einen Blick
17 – Bewertung
18 – FAQ
19 – Hilfe
20 – Cross-Selling
Wie lassen sich die Produktdetailseitenelemente einordnen?
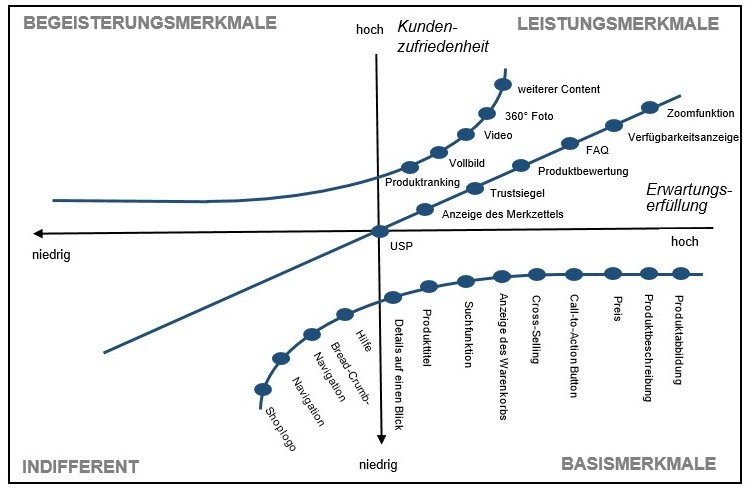
Die Elemente der Produktdetailseite sind anhand des sog. „Kano-Modells“ zu bewerten. Dadurch erfolgt eine Einteilung in drei Gruppen (Basisfaktoren, Leistungsfaktoren und Begeisterungsfaktoren), um den Einfluss auf die Zufriedenheit der Kunden zu bestimmen.[6]
Selbstverständliche Basisfaktoren sind erforderliche Elemente für Kunden, die als zwingend erforderlich einzuschätzen sind. Wenn diese Faktoren nicht vorzufinden sind, entsteht beim Nutzer Unzufriedenheit.
Im Gegensatz dazu ist es mit Leistungsfaktoren möglich die Kundenzufriedenheit zu steigern. Je besser die Leistungsfaktoren umgesetzt werden, desto zufriedener ist der Kunde. Es ist somit ein linearer Zusammenhang zur Zufriedenheit zu unterstellen.
Mit den Begeisterungsfaktoren ist sogar eine exponentielle Zufriedenheitssteigerung möglich, da der Nutzer nicht mit Vorkommen des Elementes gerechnet hat. Hiermit ist es möglich positiven Einfluss auf die Kaufbereitschaft des Kunden zu nehmen. Anders als bei den Basisfaktoren führt das Fehlen von Begeisterungsfaktoren nicht zur Unzufriedenheit.[7]
Die Darstellung stellt eine mögliche Zuordnung der drei Merkmalsgruppen dar, jedoch ist an dieser Stelle darauf hinzuweisen, dass eine eindeutige Kategorisierung zu den einzelnen Merkmalen nicht möglich ist, da diese von verschiedensten Faktoren, wie Altersgruppe, Geschlecht und Häufigkeit der Kauffrequenz determiniert wird.[8]

Das Modell ist wie folgt zu interpretieren. Je höher ein Element der Produktdetailseite im Kano-Modell liegt, desto größer ist der Einfluss der Kundenzufriedenheit.
Welche Aussagen lassen sich in Bezug auf erfolgreiche Onlineshops treffen?
Der Erfolg eines Onlineshops lässt sich in erster Linie an den Umsätzen messen, sodass sich die Untersuchung auf die zehn erfolgreichsten Onlineshops Deutschlands anhand der erwirtschaften Umsätze 2013 stützt.[9] Die Top 10 setzt sich aus folgenden Onlineshops zusammen: amazon.de, otto.de, zalando.de, notbooksbilliger.de, bonprix.de, cyberport.de, tchibo.de, conrad.de, alternate.de, hm.de. Deren Produktdetailseiten sind anhand des o. g. Kano-Modells untersucht worden.
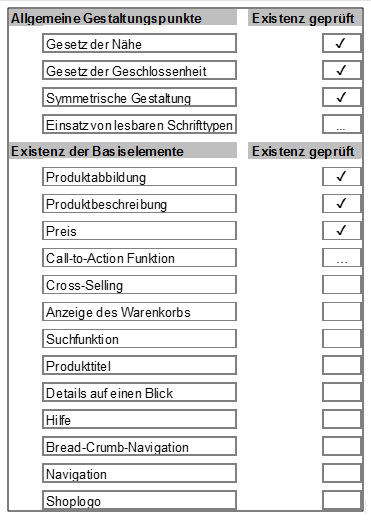
Die Bewertungsliste bestehend aus allgemeinen Gestaltungspunkten und Basiselementen (sog. „Bewertungskriterien“) bildet den Bewertungsmaßstab für die Aufbaubasis einer Produktdetailseite. Entscheidend für die davon ausgehende Bewertung ist die Existenz der allgemeinen Gestaltungspunkte und der notwendigen Basiselemente. Das Bewertungsergebnis ergibt, dass ausnahmslos jeder Onlineshop über alle aufgezählten Bewertungskriterien verfügt. Somit gilt die Bewertungsliste als Minimalanforderung einer Produktdetailseite eines Onlineshops. Gleichzeitig stellt diese auch den ersten Schritt für den Aufbau einer erfolgreichen Produktdetailseite dar.

Diese allgemeinen Gestaltungspunkte und die notwendigen Basiselemente werden durch die Begeisterungs- und Leistungselemente ergänzt und bilden das finale Bewertungsschema für die untersuchten Onlineshops. Die Skalierung der einzelnen Bewertungskriterien erfolgt von 1 bis 4, wobei 1 als kleinste und 4 als größte zu vergebende Punktzahl zu verstehen ist.

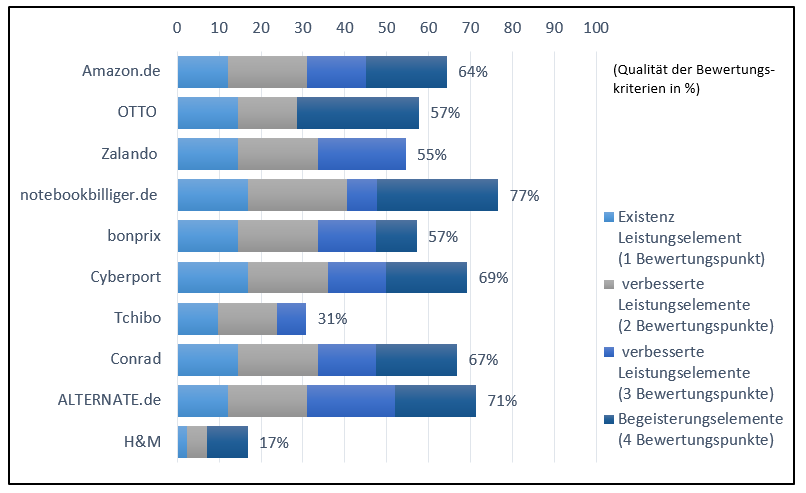
Beim gruppierten Balkendiagramm, was die prozentuale Qualitätsausprägung der Bewertungskriterien aufzeigt, lässt sich keine Linearität zwischen Umsätze und Qualität der Bewertungskriterien ablesen. Je höher jedoch der prozentuale Anteil der Qualität der Bewertungskriterien ist, desto besser ist auch der Qualitätsanspruch einer Produktdetailseite. Besonders die Elektronikfachhändler führen bei der Untersuchung die Spitze an. Für Anbieter die lediglich eigene Produkte vertreiben wie H&M und Tchibo, scheinen sich Begeisterungselemente hingegen nicht auszuzahlen. Das mag vor allen bei den untersuchten Onlineshops daraus resultieren, dass diese von einem stationären Bekanntheitsgrad auch in Bezug auf ihre Onlineshops profitieren.
Zudem ist jedoch auch immer die entsprechende Zielgruppe eines Onlineshops zu betrachten. Im technischen Bereich sollten zudem primär Hard Facts und zusätzliche Features den Nutzer ins Auge fallen und im Bereich Fashion dagegen optische Klarheit und einfache Strukturen. Dies macht vor dem Hintergrund der angebotenen Produkte auch Sinn, da im Bereich Fashion der Schwerpunkt auf der optischen Darstellung des Produkts liegt und zusätzliche Features hier ablenken könnten. Demnach sollte hier besonders der Fokus auf das Leistungselement der Zoomfunktion liegen. Unterschiedliche Branchen, die gleichzeitig auf verschiedene Zielgruppenprofile verweisen, versprechen dementsprechend differenzierte Qualitätsausprägungen der Produktdetailseitenelemente.
Für den Erfolg eines Onlineshops und deren Produktdetailseite lässt sich demnach formulieren, dass es unumgänglich ist die richtige Komposition zwischen Leistungs- und Begeisterungselement auf der entsprechenden Produktdetailseite zu finden. Offensichtlich gibt es viele Varianten, die eine erfolgversprechende Produktdetailseite ausmachen. Im Endeffekt geht es darum, die richtigen Lösungen zu entwickeln, um den Besucher zu befriedigen und ihn gleichzeitig auf der Seite zu halten. Insgesamt sollte die Produktdetailseite hinsichtlich Design, Usability und User Experience in sich stimmig sein.
Quellen:
[1] Vgl. Lindo, W. (2009), S.82. [2] Vgl. Fischer, M. (2007), S.191 f. [3] Vgl. Schneider, D.; Gebert, P. (1999), S.145. [4] Vgl. Lindo, W. (2009), S.71. [5] Vgl. Schneider, D.; Gebert, P. (1999), S.145. [6] Vgl. http://kunden-zufriedenheit-messen.de/analysieren.php, (Stand: 2014_12_28). [7] Vgl. http://www.ironshark.de/wie-begeistere-ich-kunden-auf-der-produktdetailseite/, (Stand: 2014_12_15). [8] Vgl. http://www.usabilityblog.de/2013/12/kano-analyse-auf-produktdetailseiten-kaufentscheidende-elemente-und-features-sind-die-zoomfunktion-und-kundenbewertungen/, (Stand: 2014_12_28). [9] Vgl. http://de.statista.com/infografik/642/top-10-online-shops-in-deutschland-nach- umsatz/, (Stand: 2014_12_09).
