Hier klicken um das originale Paper aufzurufen
Das Paper untersucht im allgemeinen wie Unternehmen die Akzeptanz und Nutzung von Smartphone-Apps erhöhen könnte indem sie, anstatt auf Werbemaßnahmen zu setzen, die Choice Architecture anpassen.
Warum ist das Thema so wichtig?
Durch die App Adoption, das heißt der Prozess indem sich der Nutzer die App aktiv nutzt und alle Features aktiviert, steigert nicht nur die Frequenz der Käufe, sondern sie kann auch zu Erhöhungen in der Kundenbindung und zu einem Anstieg der Kaufintention führen ((Bellman et al. 2011; Gill et al. 2017; Kim et al. 2015; Narang and Shankar 2019; van Heerde et al. 2019)
Daher die Forschungsfrage: Wie können Manager und App-Entwickler durch die Choice Architecture (Anpassung von Farbe, Formulierung sowie Auswahlsequenz) die Rate der App Adoption erhöhen?
Hypothesen die Aufgestellt wurden
Hypothese 1: Habit Cues & Color
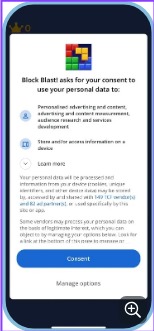
Die Authoren nehmen an, das die Formulierung sowie die Formatierung der einzelnen Auswahlmöglichkeiten einer Entscheidung einen großen Einfluss auf die Entscheidung des Nutzers haben. Ein Beispiel aus der Praxis wäre die Verwendung eines Blauen Buttons um die Zustimmung zu suggerieren, da das die typischen „Fortfahren“ oder „Aktivieren“ nachahmt, die man oft in der Online Umgebung antrifft. Sie agieren als „Habit Cues“ die die Leute an die Situationen erinnert, die sie vorher schonmal hatten in der sie einen bestimmten Knopf gedruckt haben. (Anderson and Wood 2020; Carden and Wood 2018; Schneider and Shiffrin 1977)

Es greift auch auf die Mentalen Skriptes (Abelson 1981) zu, die die Menschen natürlicherweise verfolgen, wie zum Beispiel das automatische akzeptieren der AGBs oder des Cookie Consents.
Hypothese 2: Support Theory & Choice Integration
Das Zusammenfassen von mehreren Entscheidungen in eine einzelne erhöht die Aktivierungsrate. Die Authoren kommen durch die Support Theory zu dieser Hypothese. Die Support Theory sagt aus, das das „Auspacken“/Aufteilen von Kategorien (Wie zum Beispiel Tod aus natürlichen Gründen) in kleinere Kategorien (Tod durch Krebs, Tod durch Herzstillstand) die Risiken auffälliger und wahrscheinlicher wirken lässt. Das könnte auf die Feature Aktivierung auch zugreifen, indem die einzelnen Feature Aktivierungen auffälliger wirken und eher nicht aktiviert werden.
Hypothese 3: Defaultless Default
Optionen sind so formuliert und sehen so aus, als wären sie die Standartauswahl.
Methoden
Die Forschungsfrage wurde durch sechs Labor Experimente sowie ein Field Experiment untersucht. Die Experimente simulierten App Schnittstellen wie Covid-19-Exposure Notification Apps um die einzelnen Hypothesen zu testen
Experiment 1
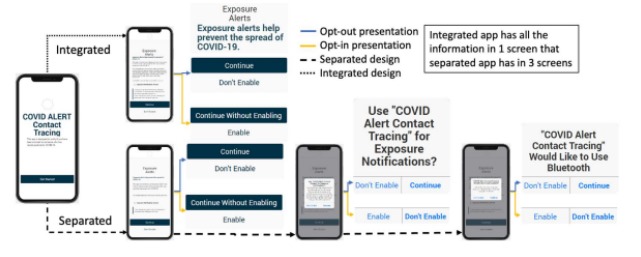
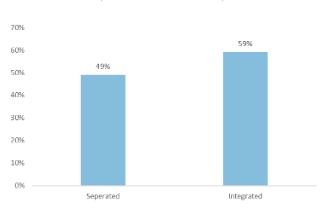
Mithilfe einer Covid-19-Notification-App wurden die Wirkungen des Defaultless Defaults sowie des Integration Effects (mehrere Entscheidungen auf einer Seite bündeln) getestet. Um das zu testen wurden 509 Teilnehmern ein App Interface einer Covid-19 Notification App gezeigt, auf dem sie drei Features (Bluetooth,Contact Logging,Exposure Notification). Ihnen wurden vier verschiedene Pfade gezeigt auf denen sie die Features aktivieren/nicht aktivieren sollten. Dabei wurde zwischen Opt-In vs. Opt-Out Präsentation und Integriert vs. Seperiert unterschieden.



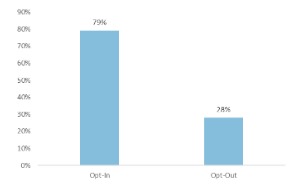
54 % der Teilnehmer aktivierten die App. Opt-out erhöhte die Aktivierungsrate (28 % auf 79 %), ebenso wie Integration (49 % auf 59 %). Die Ergebnisse zeigen, dass subtile Designentscheidungen Nutzerverhalten erheblich beeinflussen können.
Experiment 2:
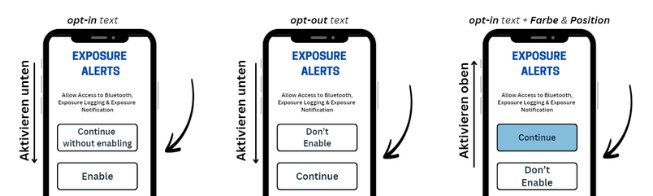
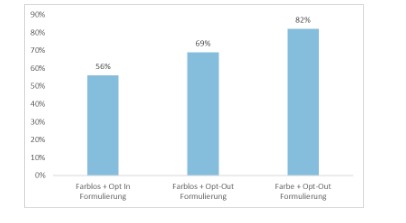
Hier werden die Mechanismen hinter dem Defaultness Default gestestet. Es werden die Komponente Farbe & Position und die Komponente Formulierung getrennt. Auch hier sollten sie alle drei Features aktivieren. Den Nutzern wurde die eine ähnliche Covid-19 Notification App wie im Experiment 1 gezeigt.

Das waren die drei Sichten die die Teilnehmer gesehen haben

69 % der Teilnehmer aktivierten die App. Opt-out erhöhte die Aktivierungsrate (56 % auf 82 %). Sowohl die Formulierung als auch die gewohnte Farbe/Position beeinflussten die Entscheidungen. Dies zeigt, dass Designmerkmale wie Wortwahl und visuelle Hinweise Verhaltensmuster aktivieren und Entscheidungsprozesse beschleunigen können.
Experiment 3
In einem A/B-Test bei einem großen Unternehmen der Unterhaltungsbranche wurde getestet, wie die Farbe eines Buttons das Nutzerverhalten beeinflusst. Über 594.997 Besucher wurden zufällig auf zwei Varianten der Website verteilt: Die eine Version nutzte einen grauen, die andere einen blauen Button, um wichtige Informationen anzuzeigen.
Während 9,4 % der Nutzer auf den grauen Button klickten, lag die Klickrate beim blauen Button bei 12,7 %. Insgesamt wurden 65.512 Klicks verzeichnet, was einer durchschnittlichen Klickrate von 11 % entspricht. Der Unterschied zwischen den beiden Varianten war statistisch signifikant und zeigte, dass Farben das Verhalten direkt beeinflussen können.
Diese Ergebnisse verdeutlichen, dass visuelle Gestaltung selbst in scheinbar kleinen Details wie der Farbe einen großen Einfluss auf die Conversion-Rate haben kann.

Experiment 4
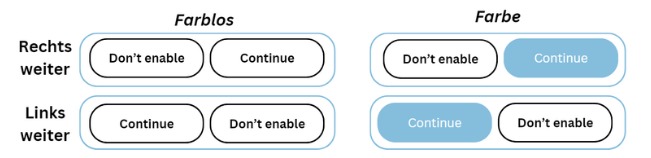
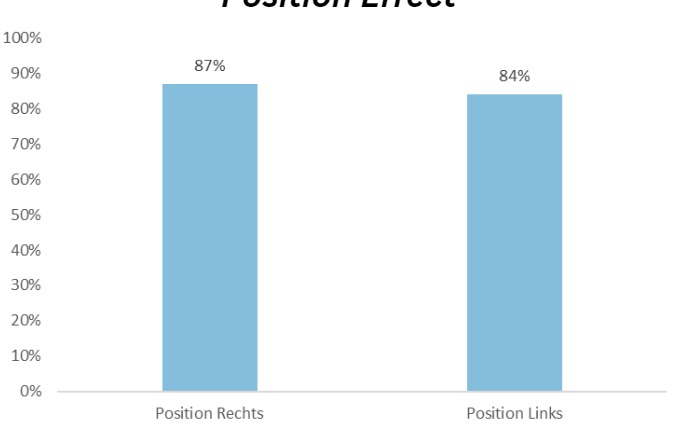
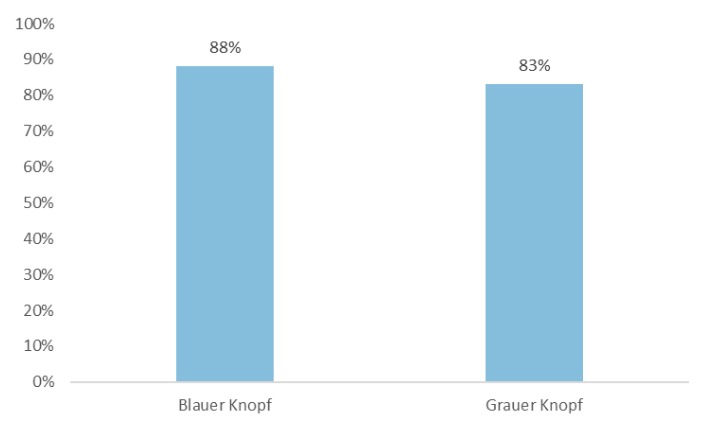
Experiment 4 isoliert die beiden Komponenten Position (links vs. Rechts) und Button-Farbe (blau/grau). Es wurden 1042 Teilnehmer gefragt, ihre Entscheidungen zu treffen. Nachdem den Teilnehmer eine Variante der 2×2 Matrix (grau/blau) (rechts/links) sollten sie ihre Auswahl bewerten indem sie unter anderem die Auffälligkeit oder ihre Tippgewohnheiten bewerten sollten.

2×2 Matrix der Varianten, die gezeigt wurden


85 % der Teilnehmer aktivierten die App. Blau erhöhte die Aktivierungsrate (88 % vs. 83 %) und beschleunigte die Entscheidungszeit, was auf Gewohnheitshinweise hinweist. Die Position hatte keinen signifikanten Haupteffekt, beeinflusste jedoch Teilnehmer mit rechtsgerichteten Gewohnheiten. Ergebnisse betonen die Bedeutung von Farbsignalen in der digitalen Gestaltung.
Experiment 5
In einem weiteren Experiment mit 2.002 Teilnehmern wurde untersucht, wie Button-Farbe und Auffälligkeit (Salienz) die Aktivierung von App-Funktionen beeinflussen. Teilnehmer stellten sich vor sie hätten eine Gesundheits-App heruntergeladen und wurden gebeten Entscheidungen zu Push-Benachrichtigungen, Standortfreigaben und mehr zu treffen.
Die Ergebnisse auf einen Blick:
- Button-Farbe: 74,9 % der Teilnehmer aktivierten Funktionen mit einem blauen Button im Vergleich zu 71,3 % mit einem grauen Button.
- Auffälligkeit: Buttons mit hoher visueller Salienz führten zu einer höheren Aktivierungsrate (74,5 %) als weniger auffällige Buttons (71,5 %).
- Schnellere Entscheidungen: Blaue Buttons verkürzten die Entscheidungszeit, was die Wahrscheinlichkeit der Aktivierung erhöhte.
- Gewohnheiten: Teilnehmer die angaben öfter blaue Buttons zu wählen, waren besonders empfänglich für die blaue Farbe.
Die Studie zeigte, dass Gewohnheiten und Farbe unabhängig voneinander wirken. Der blaue Button hatte einen Effekt, auch wenn der Button durch visuelle Salienz weniger hervorgehoben wurde. Interessanterweise scheinen Nutzer, die blauen Buttons gewohnheitsmäßig bevorzugen, automatisch schneller und positiver darauf reagieren.
Experiment 6
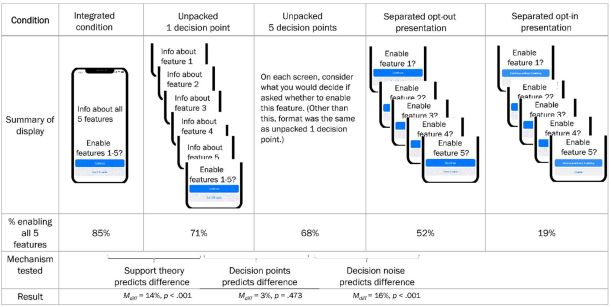
Das sechste Experiment untersuchte, wie die Anordnung von Optionen die Aktivierung von App-Funktionen beeinflusst. Hier wurden 1.419 Teilnehmer in fünf Gruppen aufgeteilt, die jeweils unterschiedliche Präsentationsformen sahen: von einer integrierten Entscheidung (alle Funktionen auf einem Bildschirm mit nur einem „Alles aktivieren“-Button) bis hin zu einer separierten Darstellung (jede Funktion auf einem eigenen Bildschirm).
Die wichtigsten Erkenntnisse:
- Integrierte Darstellung: 85 % der Teilnehmer aktivierten Funktionen, wenn alle Optionen auf einem einzigen Bildschirm angezeigt wurden.
- Separierte Darstellung: Nur 52 % aktivierten Funktionen, wenn jede Entscheidung separat getroffen werden musste.
- Aufteilung der Optionen: Eine detaillierte Darstellung ohne separate Entscheidungen (nur ein „Alles aktivieren“-Button) führte zu 71 % Aktivierungen, was zeigt, dass allein das Unpacking (detaillierte Darstellung) die Aktivierungsrate senkt.
- Entscheidungsrauschen: Mehr separate Entscheidungen führten zu mehr Unsicherheiten und weniger Aktivierungen, da Nutzer bei jeder Entscheidung zögerten oder zufällig antworteten.
Die Ergebnisse belegen, dass eine einfache integrierte Darstellung Nutzer motiviert mehr Funktionen zu aktivieren. Dies liegt vermutlich daran, dass die Risiken und der Aufwand bei einer einzigen Entscheidung weniger bewusst wahrgenommen werden.

Generelle Diskussion
Die Studien zeigen, dass einfache Anpassungen im Design große Effekte haben können. Die Verwendung von Farben wie Blau, die viele Menschen mit Navigation und Fortschritt assoziieren steigert nicht nur die Klickrate, sondern beschleunigt auch Entscheidungen. Gleichzeitig verdeutlicht die Integration von Entscheidungen, dass die Reduktion von Komplexität die Aktivierungsraten erhöht.
App-Designer können diese Erkenntnisse nutzen, um die Nutzererfahrung zu verbessern. Besonders in Gesundheits-Apps, bei denen die Aktivierung von Funktionen wie Standortverfolgung oder Bewegungsdaten entscheidend ist, kann dies sowohl dem Individuum als auch der Gesellschaft zugutekommen. So könnten etwa Apps zur Pandemiebekämpfung von diesen Mechanismen profitieren.
Die Forschung weist jedoch auch auf mögliche Gefahren hin. Zu stark vereinfachte Entscheidungsarchitekturen könnten dazu führen, dass Nutzer nicht genau wissen, welche Funktionen sie aktivieren. Das Experiment verdeutlichte, dass detaillierte Darstellungen zwar das Bewusstsein für die Funktionen erhöhen, gleichzeitig aber auch zu geringeren Aktivierungsraten führen.
Zukünftige Studien könnten untersuchen, wie diese Erkenntnisse für andere Farben oder kulturelle Kontexte gelten. Zudem bleibt die Frage offen, ob langsamere Entscheidungsprozesse bei weniger auffälligen oder grauen Buttons andere psychologische Mechanismen aktivieren.
Die Optimierung der Entscheidungsarchitektur bietet enormes Potenzial, um die Nutzung von Apps zu fördern. Durch gezielte Anpassungen wie die Wahl der Farbe, die Integration von Entscheidungen und die Minimierung von Entscheidungsrauschen können Unternehmen nicht nur ihre Conversion-Rates steigern, sondern auch die Nutzerfreundlichkeit verbessern. Dabei profitieren nicht nur die Unternehmen sondern auch die Nutzer, die durch intuitive Designs schneller und einfacher entscheiden können.