– Warenkorb, Merkzettel und Bestellprozess unter der Lupe –
Der Kaufprozess ist für einen Online-Shop einer der sensibelsten Kontaktpunkte zum Kunden. Der Warenkorb verbindet dabei das inspirierende Stöbern im Online-Shop mit dem tatsächlichen Bestellvorgang. An dieser Stelle trifft der Nutzer aktiv die Entscheidung für oder gegen den Kauf eines Produktes. Deswegen ist besonders erschreckend, dass 68% aller Nutzer des Online-Shops an dieser Stelle den Kaufprozess abbrechen [1]. Für die Top drei der umsatzstärksten Online-Shops in Deutschland Amazon, Otto und Zalando mit einem Gesamtumsatz von 8.369 Mio. Euro [2] bedeutete dies einen insgesamt entgangenen Umsatz von 26.153 Mio. Euro im Jahr 2013 (8.369 Millionen Euro / 0,32).
Aber wie sieht ein optimaler Kaufprozess aus, damit diese Absprungrate möglichst gering gehalten werden kann? Der folgende Beitrag beschäftigt sich daher mit den Best Practices des Kaufprozesses im Online-Shop – insbesondere für die Teilbereiche Warenkorb, Merkzettel und Bestellprozess und prüft die Top drei Shops Amazon, Zalando und Otto, inwiefern bei diesen Optimierungspotential vorhanden ist.
Kurz vor dem Ziel – Der Warenkorb
Der Warenkorb – ein Sammlungsort für die neuen Lieblingsteile – ist der letzte Schritt vor dem konkreten Bestellvorgang und hat daher genau ein primäres Ziel: Den Nutzer zum Kaufabschluss zu bewegen. Die Inspiration des Kunden steht hier nicht mehr im Mittelpunkt; Ablenkungen wie Sonderaktionen, Gewinnspiele oder Umfragen sind zu vermeiden [3]. Im Fokus des Nutzers stehen die ausgewählten Produkte. Handelt es sich bei den Artikeln im Warenkorb wirklich um die richtige Wahl? Für diese Antwort ist die Anzeige von hochauflösenden Bildern, genauen Produktbezeichnungen/-beschreibungen und die ausgewählte Variante (Größe & Farbe) unerlässlich [4]. Ebenso sollte das Bearbeiten des Warenkorbes (Ändern und Löschen von Artikeln) möglich sein [5]. Weiterhin sind der Streich- und Verkaufspreis, die Lieferbarkeit der Artikel, sowie – insofern möglich – ein voraussichtliches Lieferdatum anzuzeigen [6]. Die letzte und wichtigste Information im Warenkorb ist die Gesamtsumme – inklusive möglicher Versandkosten. Diese sind separat aufzuschlüsseln; auch wenn es sich um eine kostenfreie Lieferung handelt. Diese führt in der Regel zu einem besonders positiven Kundenerlebnis [7]. Hinweise zur sicheren Zahlungsabwicklung, Datenschutz, Garantien und Services können weitere Zweifel eines Nutzers am Kauf beseitigen [8]. Weniger präsent ist stattdessen das Gutscheinfeld darzustellen: Damit wird verhindert, dass ein Kunde aktiv auf die Suche nach einem Gutschein geht und dabei ggf. den Kauf abbricht. Ein „verstecktes“ Gutscheinfeld, aufklappbar durch einen Link, stellt eine dezente Alternative zu einem offensichtlichen Eingabefeld dar [9]. Ein primärer call-to-action-Button „Zur Kasse“ leitet den Nutzer dann in den eigentlichen Kaufprozess [10].
Wird der Warenkorb von Amazon mit den beschriebenen Best Practices verglichen, besteht ein großer Unterschied. „Übersichtlichkeit“ scheint hier ein Fremdwort zu sein. Es werden viele Informationen angezeigt, welche für den Nutzer überwiegend irrelevant sind. An prominenter Stelle steht im Warenkorb die Bewerbung der Amazon Kreditkarte. Freundlicherweise findet eine direkte Vorrechnung des aktuellen Warenkorbwertes abzüglich der Ersparnisse durch die Kreditkarte statt. Eine Verwechslung mit dem eigentlichen Warenkorbwert, welcher sich bei eingeschränkter Bildschirmgröße außerhalb des View Ports befindet, ist zu erwarten. Der Verkauf der Kreditkarte wird offensichtlich über die Usability gesetzt. Aber ist nicht eigentlich der Kunde König? Otto und Zalando haben das Gebot der Übersichtlichkeit an dieser Stelle deutlich besser umgesetzt. Bei beiden Online-Shops sind ein Großteil der Best Practices wiederzufinden, mangeln tut es hier an Kleinigkeiten: Während bei Otto kein voraussichtliches Lieferdatum berechnet wird, kann bei Zalando beispielsweise die Größe nachträglich nicht verändert werden. Im Vergleich zu Amazon sind diese Defizite aber eher als „Kinderkrankheiten“ anzusehen.
Notiz für später – Der Merkzettel
Sowohl beim inspirierenden Stöbern in Mode-Shops als auch bei der technisch fokussierten Auswahl eines Elektro-Artikels, landet dennoch nicht jeder interessante Artikel sofort im Warenkorb. Zum vorläufigen Speichern von Artikeln dient der Merkzettel. Es handelt sich um eine Vorstufe des eigentlichen Kaufprozesses.
Dabei kann ein Artikel einerseits von der Artikeldetailseite aus auf den Merkzettel gelegt werden (s. Artikeldetailseite von aboutyou.de). Das Merken von der Produktliste aus ist andererseits allerdings dann einfacher, wenn zunächst eine größere Menge von Artikeln gemerkt und anschließend im Detail betrachtet werden soll (s. Produktliste auf 7trends.de).
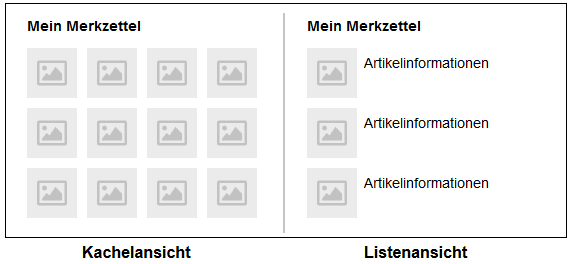
Bei der Darstellungsform wird unterschieden zwischen der Kachel- und der Listenansicht.

Bei der Kachelansicht werden die Produkte collagenartig angeordnet, bei einer Listenansicht naheliegend als Liste (s. Merkzettel von planet-sports.de). Eine Sortierfunktion unterstützt den Nutzer beim Wiederfinden eines bestimmten Artikels. Eine Kachelansicht bietet hinsichtlich der Sortierfunktion einen besonderen Mehrwert, wenn die Artikel auch manuell per Drag’n’Drop verschoben und individuell angeordnet werden können (s. Merkzettel von asos.com).
Für welche Variante sich ein Online-Shop auch entscheidet – der Merkzettel wird stets im rechten Seitenbereich erwartet und ist nahe des Warenkorbes zu finden [11]. Obwohl viele Online-Shops einen Merkzettel anbieten, wird besonders im Mode-Bereich der Warenkorb häufig als Merkzettel genutzt. Aus diesem Grund orientieren sich die inhaltlichen Funktionen des Merkzettels stark an denen des Warenkorbes. So werden auch im Merkzettel alle relevanten Informationen über den Artikel angezeigt, die Variante ist änderbar und der Lieferstatus wird angezeigt. Um den Kaufprozess zu starten, können Artikel über einen Button in den Warenkorb gelegt werden [12].
Obwohl der Warenkorb auf amazon.de hinsichtlich der Best Practices besonders schlecht abgeschnitten hat, kann der Merkzettel des gleichen Shops mit besonderen Features glänzen: Auf dem Merkzettel können manuell Notizen hinterlegt werden, nach denen sofort mit der Onsite-Search im Shop gesucht werden können. Zusätzlich können mehrere Merklisten mit eigenem Titel und unterschiedlichen Öffentlichkeitsstatus gespeichert werden. Aber auch Otto und Zalando bieten mit ihren Merkzetteln umfangreiche Funktionen an. Da vor allem im Mode-Bereich schnell besonders viele interessante Artikel auf dem Merkzettel landen, ist eine Erweiterung der Listen beider Shops durch eine Sortierfunktion empfehlenswert. So kann Nutzern so das Wiederfinden von Artikeln erleichtert werden.
Konzentration auf die Zielgerade – Der Bestellprozess
Der Bestellprozess hat dann seinen Auftritt, wenn sich ein Nutzer für seine Wunschartikel entschieden hat und es kaum erwarten kann, diese in den Händen zu halten. Dennoch haben Online-Shops auch im Bestellprozess eine hohe Abbruchquote zu verzeichnen. Der Kunde verhält sich hier vergleichbar zum stationären Handel: Je länger die Wartezeit für einen Kunden an einer Kasse ist, desto höher ist die Wahrscheinlichkeit, dass er sich zwischenzeitlich gegen den Kauf entscheidet und das Geschäft verlässt – ohne den Kauf abgeschlossen zu haben. Das Motto des Bestellprozesses lautet daher: schnell, einfach & unkompliziert [13]. Die Einfachheit beginnt bei den notwendigen Formularfeldern: Eine minimale Anzahl großer Felder mit weiten Zwischenräumen, sog. „Weißraum“. Bei einem mehrstufigen Bestellprozess kann der Standard-Header mit Shop-Navigation und Suche durch einen Prozess-Fortschrittsbalken ersetzt werden und so für Klarheit und Orientierung beim Kunden sorgen [14]. Aber wie viele Stufen genau bedeutet mehrstufig?
In Deutschland hat sich ein Bestellprozess von vier Prozessschritten etabliert. Als erster Prozessschritt ist eine sog. „Weichenseite“ anzuzeigen. Hier wird unterschieden zwischen Neu- und Bestandskunden, sowie einer Bestellung als Gast. Eine Gastbestellung ist besonders bei datensensiblen Menschen erwünscht. Ebenso kaufentscheidend kann eine mangelhafte Auswahl an Zahlungsarten sein. PayPal, Rechnung, Lastschrift, Kreditkarte und Vorkasse sind hierbei die in Deutschland aktuell beliebtesten Zahlungsarten [15].
Ist der unangenehme Teil der Dateneingabe erfüllt, gelangt der Nutzer zu einer „Prüfen & Bestellen“-Seite. Auf dieser werden alle für die Bestellung relevanten Daten noch einmal angezeigt und können überprüft werden. Hierzu gehören die gewählte Rechnungs- und Lieferanschrift, die Zahlungsart und die Inhalte des Warenkorbes [16].
Hat sich ein Nutzer von der Kreditkarte im Warenkorb nicht beirren lassen, erwartet ihn bei Amazon ein vom Funktionsumfang deutlich besser aufgestellter Bestellprozess. Lediglich eine Gastbestellung ist nicht möglich. Ebenso optimierungsbedürftig ist das unübersichtliche Design mit nötigem Weißraum. (Das Motto der Unübersichtlichkeit zieht sich bei Amazon scheinbar als roter Faden durch den Shop – deswegen wird an dieser Stelle nicht weiter darauf eingegangen.) Positiv hervorzuheben ist bei Amazon gleichzeitig die innovative Prozessverkürzung durch die One-Click-Bestellung. Obwohl auch bei Otto und Zalando eine Bestellung als Gast nicht möglich ist, können beide Shops mit einem ähnlichen Funktionsumfang überzeugen und besonders Otto sticht mit einem klaren und übersichtlichen Design heraus.
Mit dem Klick auf den „Jetzt bestellen“-Button sollte eine Kundenbindung allerdings noch nicht abgeschlossen sein. Eine kreativ gestaltete Bestellbestätigungsseite kann auch nach dem Kauf die Beziehung zum Kunden stärken. Ein Hinweis informiert den Käufer über die erfolgreich abgeschlossene Bestellung. Eine Darstellung des Folgeprozesses gibt dem Kunden Klarheit über seine nächsten Handlungsschritte, beispielsweise dem Überweisen des Gesamtbetrages bei einem Kauf auf Vorkasse. Weitere Kundenbindende Maßnahmen sind das Angebot eines Gutscheins, die Möglichkeit zur Anlage eines Kundenkontos (im Falle einer Gastbestellung) sowie das Abonnieren eines Newsletters. Ein weiterer Kauf kann durch Produktempfehlungen vorbereitet werden, insbesondere wenn diese Artikel derselben im Voraus getätigten Bestellung zugeordnet werden können und somit keine weiteren Versandkosten anfielen [17].
In der Praxis ist eine derart ausgestaltete Bestellbestätigungsseite allerdings selten anzutreffen. Otto belässt es bei einem Hinweis über die eingegangene Bestellung, Amazon bietet Produktempfehlungen und Zalando zusätzlich „sogar“ eine Newsletter-Anmeldung an. Hoher Optimierungsbedarf dieses Bereiches besteht offensichtlich bei allen Shops.
Fazit & Ausblick
Bei den Top drei umsatzstärksten Online-Shops in Deutschland (2013) lässt beurteilen, dass – mit Ausnahme des Warenkorbes bei Amazon – überwiegend alle relevanten Funktionen der Bereiche Warenkorb, Merkzettel und Bestellprozess abgedeckt sind. Optimierungspotential liegt hier weitgehend in Kleinigkeiten. Nur die Bestellbestätigungsseite schneidet bei allen drei Shops außergewöhnlich schlecht ab. Offen bleibt an dieser Stelle die Frage nach dem „Warum?“. Scheinbar legen die Shops deutlich mehr Wert auf eine kaufbegleitende Kundenbetreuung als auf After-Sales-Services. Berücksichtigen sollten die Shops dabei aber, dass eine Neukundenakquise sechs- bis siebenmal teurer ist, als einen bestehenden Kunden zu binden [18]. Eine notwendige Optimierung der Bestellbestätigungsseite wäre in der Hinsicht allen Shops zu empfehlen. Dies senkt zwar nicht die Quote derjenigen, die im Bestellprozess den Kauf abbrechen, kann aber die allgemeine Kundenzufriedenheit und somit die Quote der Wiederkäufer erhöhen. In der Zukunft bleibt also gespannt abzuwarten, wie sich der Trend der Bestellbestätigungsseite entwickelt. Ebenso spannend bleibt es, welche innovativen Features von den Online-Shops entwickelt werden, um den Kaufprozess noch einfacher und übersichtlicher zu gestalten. Amazons One-Click kann schließlich erst der Anfang von einer Reihe neuer Innovationen sein.
Literaturverzeichnis
[1] Lea Weitekamp (2014): Unterschätzter Umsatzkiller: So teuer kommen euch Warenkorbabbrüche zu stehen [Infografik] [2] Statista: Top 10 Online Shops in Deutschland [3] Björn B. Dorra, Christof Steinke (2013): Shop-Usability verbessern: Produktseiten, Warenkorb und Checkout im Fokus [4] Björn Dorra (2013): E-Commerce: Abbrüche im Warenkorb mit 8 einfachen Schritten vermeiden. [Teil 3 von 3] [5] Björn B. Dorra, Christof Steinke (2013): Shop-Usability verbessern: Produktseiten, Warenkorb und Checkout im Fokus [6] Lena Schiller Clausen (2013): Abbrüche im Warenkorb mit 8 einfachen Schritten vermeiden. [Teil 2 von 3] [7] Neil Patel (2014): How much is cart abandonment costing you? [8] Björn B. Dorra, Christof Steinke (2013): Shop-Usability verbessern: Produktseiten, Warenkorb und Checkout im Fokus [9] Torsten Hubert (2012): 3 Warenkörbe im Eyetracking-Test und 27 wichtige Learnings [10] Lena Schiller Clausen (2013): Abbrüche im Warenkorb mit 8 einfachen Schritten vermeiden. [Teil 2 von 3] [11] Katja Brand-Sassen (2012): Sie wollen Ihre Nutzer begeistern? Wie wäre es mit einem Merkzettel [12] Torsten Hubert (2012): 3 Warenkörbe im Eyetracking-Test und 27 wichtige Learnings [13] Sébastien Bonset (2014): Kaufabbrüche minimieren: Wallet-Lösung oder One-Click-Check-out? [14] Björn B. Dorra, Christof Steinke (2013): Shop-Usability verbessern: Produktseiten, Warenkorb und Checkout im Fokus [15] Cornelia Weiß: Handelskraft 2015, S. 39. Digital ist besser. Weimar: Gutenberg Druckerei GmbH [16] Josef Willkommer (o.J.): Erfolgsfaktor Bestellprozess – Standards, Statistiken und Good Practises [17] Marcel Licht (2012): Danke und Tschüss [18] Olaf Hoffmann (2014): Kunden halten ist billiger als Kunden gewinnen
