Heute wollen wir einmal einen Ausflug in die Praxis machen und uns mit einem Thema beschäftigen, das im Onlinehandel von größerer Bedeutung ist. Es geht um das Testen von Online-Applikationen. Damit sind nicht die Software-Tests gemeint, die ein Programm bzw. den erstellten Quellcode auf technisch einwandfreie Funktionalität prüfen. Es geht vielmehr um Tests aus Nutzersicht, mit dessen Hilfe E-Commerce Verantwortliche in Unternehmen prüfen können, wie ihre Anwendung von Nutzern bewertet wird beziehungsweise was für Wünsche diese an die Anwendung haben.
Das klingt zunächst nach einer recht trivialen Problemstellung, die schnell und einfach zu lösen sein sollte. Schließlich ist man als Produktmanager, Programmierer oder UserInterface-Designer ja auch ein Nutzer und kann seine Anwendung einfach selbst beurteilen. Ein paar Mal durchklicken, dabei alle Funktionen einmal ausprobieren und fertig! Aber so einfach ist es leider nicht. Denn als Experte hat man in der Regel eine ganz andere Sicht auf die Dinge als der gewöhnliche Nutzer, der meist weit weniger Erfahrung und Fachwissen besitzt. Was für den E-Commerce’ler also absolut logisch und selbstverständlich ist, kann andere schon vor Schwierigkeiten bei der Benutzung stellen.
Eine Lösung für dieses Dilemma bietet das Testing. Deshalb möchte ich euch nun anhand eines Praxisbeispiels einmal zeigen, wie eine Online-Applikation sauber und mit aussagekräftigen Ergebnissen getestet werden kann.
Das Praxisbeispiel: Der Merkzettel von BAUR.de
Bevor mit der Beschreibung des Testverfahrens begonnen wird, benötigen wir eine Online-Applikation, anhand derer der Test durchgeführt werden kann. Als Grundlage für die Beschreibungen in diesen Artikel, der auf meiner Seminararbeit mit gleichem Inhalt basiert, habe ich den sogenannten „Merkzettel“ des Modeversenders BAUR ausgewählt, da BAUR Kooperationspartner dieser Arbeit war.
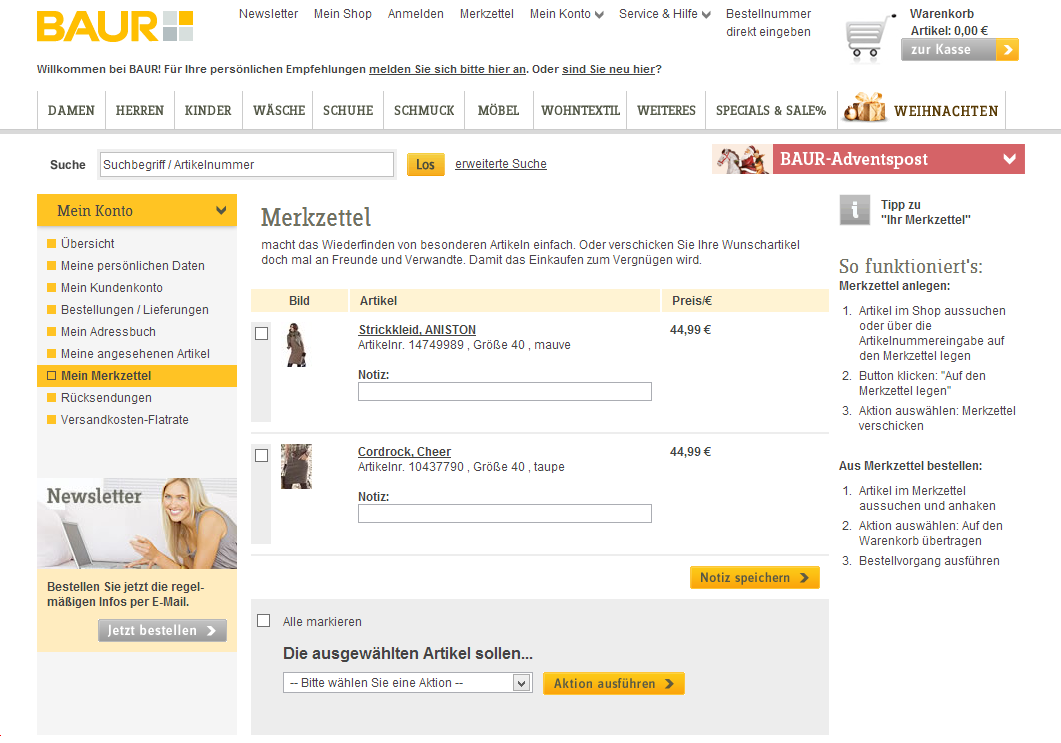
Hier ein Screenshot dieser Anwendung:

Betrachten wir den Merkzettel nun einmal etwas genauer. Eine solche Anwendung dient dazu, dass Nutzer Produkte zwischenspeichern können, ohne diese direkt in den Warenkorb legen zu müssen. Die Produkte können über einen Button auf der Artikeldetailseite des jeweiligen Produkts zum Merkzettel hinzugefügt werden und erscheinen dann auf einer eigenständigen Seite, dem „Merkzettel“. Beim Merkzettel handelt es sich also (selbstverständlich) nicht um ein physikalisches Blatt Papier, sondern um eine virtuelle Liste von gemerkten Produkten. 😉
Auf der Merkzettelseite werden dem Nutzer dann verschiedene Verwaltungsfunktionen und Aktionen angeboten. So können Produkte wieder vom Merkzettel gelöscht oder in den Warenkorb übertragen werden und der Merkzettel als solches kann auch per E-Mail verschickt werden. Bei BAUR werden alle diese Aktionen über eine Dropdown-Auswahlbox unterhalb der Produktliste ausgelöst. Zusätzlich kann eine Notiz zu jedem gespeicherten Artikel hinterlegt werden.
Soweit nicht weiter spannend. Die Funktionsvielfalt ist überschaubar und ich denke, dass die meisten dieser Funktionen sich heute zu einem Quasi-Standard in den meisten Online-Shops durchgesetzt haben. Zwei Fragen drängen sich aber bei der Betrachtung auf: Sind die heute implementierten Funktionen gut umgesetzt, also werden sie von den Kunden verstanden oder gibt es Probleme bei der Nutzung? Und gibt es weitere Funktionen, die den Kunden einen Mehrwert bieten können und die deshalb sinnvollerweise in die Anwendung integriert werden sollten? Diese beiden Fragestellungen können durch ein Testprojekt beantwortet werden und beinhalten auch schon die beiden übergeordneten Ziele, auf denen der in der Folge vorgestellte Test basiert.
Was sind die Ziele des Testens?
Zunächst einmal einige allgemeine Dinge zum Testen. Welche Ziele werden dabei überhaupt verfolgt? Die beiden zuvor erwähnten Fragen geben schon gute Hinweise und lassen sich auch in den allgemeinen Zielen wiederfinden, die in der Regel mit dem Testen von Online-Applikationen verfolgt werden. Dies sind:
-
Die Verbesserung des Status Quo: Dies bedeutet das Überprüfen des Status Quo hinsichtlich seiner Funktionalität auf eventuelle Probleme und Optimierungsmöglichkeiten.
-
Das Finden neuer Funktionen: Dies beinhaltet, herauszufinden, welche neuen Funktionen sich die Kunden wünschen und welche davon sinnvollerweise in die Anwendung integriert werden sollten.
Für den Kunden bedeuten diese Maßnahmen letztlich eine Erhöhung seiner Zufriedenheit. Das ist natürlich auch aus Händlersicht begrüßenswert, aber für den Händler auf den ersten Blick ohne Wert. Aber nur auf den ersten Blick: Da durch eine höhere Kundenzufriedenheit je nach Maßnahme die Verweilzeit im Shop erhöht wird, die Conversion Rate und die Average Order Size steigen oder die Retourenquote sinkt, profitiert letztlich auch der Händler. Eine Win-Win-Situation also, an der der Online-Händler aber ein besonderes, weil erfolgssteigerndes, Interesse hat.
Auswahl eines Methoden-Mix
Nachdem die Ziele nun abgesteckt sind, kann damit begonnen werden, geeignete Testmethoden festzulegen, um diese Ziele zu erreichen. Dabei ist es sinnvoll, jeweils nicht nur eine Testmethode pro definiertem Ziel anzuwenden, sondern jeweils einen Mix aus mehreren Methoden einzusetzen. Dies hat den Vorteil, dass damit wesentlich bessere und unterschiedlichere Ergebnisse erzielt werden können, da eine einzelne Testmethode immer nur zum Testen bestimmter Aspekte geeignet ist.
In unserem Beispiel kommen zwei Methoden-Mixe zum Einsatz, die jeweils drei verschiedene Testmethoden beinhalten.
Methoden-Mix 1 – Ziel: Verbesserung der bestehenden Funktionen
Durch eine Expertenanalyse1 soll zunächst herausgefunden werden, wo überhaupt Ansatzpunkte für Verbesserungen bestehen. Diese wird von zwei unabhängigen Usability-Spezialisten durchgeführt und dient als Grundlage für den anschließenden nutzerbasierten Usability-Test. Hier werden die Funktionsbausteine identifiziert, die den Nutzern Schwierigkeiten bereiten könnten und Potential für Optimierungen bieten könnten.
Durch einen anschließenden Usability-Test2 mit einer kleinen Anzahl von circa fünf bis zehn Personen werden die zuvor ermittelten Schwachstellen gezielt durch Nutzer getestet, um zu überprüfen, ob Handlungsbedarf besteht oder nicht. Als Ergebnis dieses Schritts werden die ein bis drei Funktionen herausgefunden, bei denen der dringlichste Handlungsbedarf besteht, und aufgezeigt, wie mögliche Lösungen aussehen könnten.

Diese Verbesserungsansätze werden abschließend in einem multivariaten Tests3 validiert. Dazu werden Umsetzungsvarianten für alle Funktionen, die optimiert werden sollen, implementiert. Es werden also beispielsweise sowohl mehrere Änderungen am Löschen-Button, als auch an der Produktbildgröße und der Anordnung der Produkte vorgenommen. Sollten sich dabei eine oder mehrere Änderungen, die in den Varianten enthalten sind, in Bezug auf die Conversion Rate oder die Average Order Size signifikant durchsetzen, werden diese umgesetzt.
Damit wäre das erste Ziel erreicht und es kann mit dem zweiten, dem Herausfinden von neuen Funktionen, begonnen werden.
Methoden-Mix 2 – Ziel: Finden neuer Funktionen
Erster Schritt, um überhaupt einmal Ideen für neue Funktionen zu bekommen, ist ein Wettbewerbsanalyse (Benchmarking)4. Dabei werden zunächst die wichtigsten Wettbewerber identifiziert. Dies sind im Fall von BAUR vor allem andere Modeversender wie OTTO oder Zalando. Aber auch andere große E-Commerce-Unternehmen wie Amazon kommen in Betracht, da die Branche letztlich keinen großen Einfluss auf die Gestaltung des Merkzettels hat. Alle zur Verfügung stehenden Funktionen der jeweiligen Merkzettel-Anwendungen werden dann zusammengetragen und gemeinsam mit denen des BAUR-Merkzettels in einer beispielsweise tabellarischen Übersicht gegenübergestellt.
Die möglichen neuen Funktionen werden nun durch zwei Fokusgruppen5 weiter überprüft. Hierbei werden die Teilnehmer dazu angehalten, die gefundenen Vorschläge im Hinblick auf ihre Sinnhaftigkeit zu diskutieren. Zudem werden sie dazu angeregt, weitere, eigene Ideen einzubringen, die dann durch die Gruppe ebenfalls bewertet werden. Bei der Auswertung werden dann diejenigen Features zusammengestellt, die in den Fokusgruppen als sinnvoll erachtet wurden. Diese werden dann im Folgenden weiter getestet.
Letzter Schritt bildet die Durchführung eines oder mehrerer A/B Tests6. Dabei wird jede Funktion, die nach den vorigen Schritten in Frage kommt, in einem eigenen Durchlauf gegen den Status Quo getestet. Die eine Hälfte der Benutzer bekommt die Neuerung also zu Gesicht, die andere nicht. Die Funktionalitäten, die dabei einen signifikanten Uplift der Conversion Rate oder der Average Order Size mit sich bringen, werden letztlich umgesetzt.
Damit haben wir in unseren theoretischen Überlegungen nun auch das zweite Ziel erreicht. Es stellt sich abschließend nun noch die Frage, wie genau die zuvor beschriebenen Methoden praktisch umgesetzt werden können. Dafür möchte ich nun noch einen möglichen Testing-Prozess beschreiben, der als Leitfaden bei der Umsetzung dienen kann.
Ein beispielhafter Testing-Prozesses
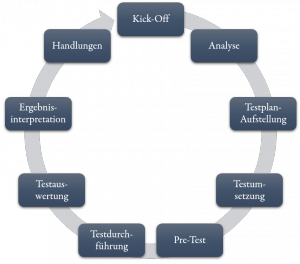
Die praktische Durchführung eines Tests gliedert sich in mehrere Schritte. Ich habe im Rahmen meiner Seminararbeit 9 Phasen identifiziert, die in der nachfolgenden Grafik zu sehen sind:

Da das Testen nie zu Ende ist und sich an jeden abgeschlossenen Test im Idealfall ein weiterer anschließt, ist das Testing nicht als linearer Prozess, sondern als Kreislauf anzusehen. Die enthaltenen 9 Schritte sind folgende:
1.Kick-Off
Zu Beginn eines Testprojekts ist in einem Kick-Off zunächst einmal festzulegen, was genau getestet werden soll und welche Ziele mit dem Test überhaupt verfolgt werden. Je nach Testart werden anschließend Testumfang, Testzeitraum, die zu verwendenden Werkzeuge und Tools sowie weitere Rahmenbedingungen festgelegt.
2. Analyse
Nach dem Kick-Off findet eine detailliertere Analyse der dem Test zu Grunde liegenden Parameter statt. Diese dient im Wesentlichen dazu, zunächst einmal den Status Quo genau zu erfassen, um Ansatzpunkte für eventuelle Verbesserungen herauszufinden.
3. Testplan-Aufstellung
In einem Testplan wird anschließend festgehalten, was getestet wird (Seitenelement), wie es getestet wird (Erhebungsverfahren), wann es getestet wird (Zeitrahmen) und wo getestet wird (physikalischer oder virtueller Ort).
4. Testumsetzung
In diesem Schritt erfolgt die eigentliche Umsetzung des Tests. Je nach Art der Testmethode sind hier unterschiedliche Vorbereitungen zu treffen.
5. Pre-Test
Noch während der Entwicklung des Tests und vor der eigentlichen Testdurchführung sollte mindestens ein sogenannter Pre-Test durchgeführt werden. Dabei wird der Test zunächst an einer kleinen Gruppe von Personen oder bei einem Online-Test in einer nicht-öffentlichen Testumgebung ausprobiert. Auf diese Weise werden Verbesserungsmöglichkeiten aufgedeckt, die in die Optimierung des Tests einfließen.
6. Testdurchführung
Dieser Schritt umfasst die eigentliche Durchführung des Tests. Je nach Testart kann diese Phase einige Stunden bis mehrere Wochen dauern.
7. Testauswertung
Nach Abschluss des Tests erfolgt die Auswertung der Ergebnisse. Dies umfasst die Zusammenfassung der durch den Test erhaltenen Informationen in übersichtlichen Statistiken und Berichten.
8. Ergebnisinterpretation
Einer der wichtigsten Schritte des gesamten Testprozesses ist die anschließende korrekte Interpretation der Ergebnisse. Zunächst einmal muss überprüft werden, ob der Test korrekt durchgeführt wurde und ob die Ergebnisse valide und signifikant sind. Erst dann sind erhaltenen Informationen verwertbar und es können ggf. weitere Ableitungen getroffen werden.
9. Handlungen
Den Abschluss eines Tests bildet das Handeln: Das kann die Neueinführung bestimmter Funktionen, das Umsetzen von Veränderungen oder aber auch der Anstoß eines weiteren Testprojektes sein.
Fazit
Nun sind wir am Ende meines Praxisbeispiels angekommen. Wie ihr sehen konntet, ist das Testen einer Online-Anwendung ein sehr komplexes Thema, das durch diesen kurzen Blogbeitrag nur sehr oberflächlich abgedeckt werden kann. Das betrifft vor allem den Bereich der zur Auswahl stehenden Methodiken: Neben den hier kurz angerissenen Testmethoden gibt es noch eine Reihe weiterer, mit deren Beschreibung man alleine ganze Blogbeiträge füllen könnte.
Wichtigster Punkt beim Testen ist aber aus meiner Sicht, es als E-Commerce Verantwortlicher überhaupt zu machen. Am gefährlichsten ist eine gewisse Selbstverliebtheit in eigene Ideen, die Ergebnisse zum Vorschein bringt, die von den Kunden nicht verstanden oder nicht gemocht werden (oder beides). Dann ist am Ende die Verwunderung beim Blick in das Analyse-Tool groß, wenn die KPIs die gesteckten Ziele wieder einmal nicht erfüllen. Denn als Händler sollte man sich bewusst machen, dass jedes Usability-Problem letztlich die Conversion Rate nach unten drückt und fehlende Features weniger Kunden bedeuten können.
Deshalb hoffe ich, euch mit diesem Praxisbeispiel einen kleinen Einstieg in die Welt des Testens von Online-Applikationen geben zu können, so dass ihr – wenn ihr einmal einen Test einer E-Commerce Anwendung durchführen müsst – wisst, worauf es ankommt. Solltet ihr über einzelne Aspekte noch mehr wissen wollen, so finden sich weitere Informationen zuhauf im Internet. Gerne diskutiere ich mit euch zu diesem Thema aber auch in den Kommentaren!
1 Eine Expertenanalyse ist eine Testmethode, bei der die zu untersuchende Applikation mehreren Experten, wie zum Beispiel Usability-Spezialisten, vorgelegt wird, die daraufhin die Anwendung mit ihrem Fachwissen testen und eine meist schriftliche Analyse erstellen.
2 Beim Usability-Test bekommt ein potentieller Nutzer die Aufgabe, bestimmte Funktionen der zu testenden Anwendung auszuprobieren und seine Eindrücke dabei laut wiederzugeben. Währenddessen wird er von einem Experten und verschiedenen Analysetools beim Testablauf beobachtet.
3 Ein Multivariater Test ist eine Online-Testmethode, bei der mehrere Varianten einer Anwendung im Livebetrieb gegeneinander getestet werden.
4 Bei einer Wettbewerbsanalyse, auch Benchmarking genannt, erfolgt ein Vergleich zwischen der eigenen Anwendung und den Anwendungen der wichtigsten Wettbewerber. Der Vergleich wird dabei anhand bestimmter Kriterien vorgenommen, die je nach Applikation unterschiedlich festgelegt werden können.
5 Fokusgruppen sind Gruppeninterviews, bei denen Probanden in einer Gruppe von circa sechs bis zehn Personen gemeinsam über eine gegebene Fragestellung diskutieren.
6 Ein A/B Test eine Online-Testmethode, bei der zwei Varianten einer Anwendung im Livebetrieb gegeneinander getestet werden. Die Besucherströme werden dabei in zwei Gruppen A und B aufgeteilt, die jeweils nur eine der beiden Varianten zu sehen bekommen.

Sehr sehr guter Beitrag, solange die Online Apps auch auf Tablets und Smartphones laufen, haben Apps ja fast nur Vorteile.