In der heutigen schnelllebigen Zeit gibt es zahlreiche Wege Webseiten zu besuchen. Neben dem stationärem Computer oder Laptop kamen in den letzten Jahren neue Geräte wie Tablets und Smartphones hinzu. Aber auch der Fernseher ermöglicht heutzutage den Zugriff auf Webseiten. Durch diese ständig zunehmende Gerätevielfalt wird es für Webseitenbetreiber immer schwieriger das Layout und den Inhalt auf allen Geräten optimal anzuzeigen. Die Bildschirmbreiten reichen aktuell von ca. 240px (ältere Smartphones) bis ca. 2880px1 (Retina Display). Dieser Blogpost zeigt auf, welche Lösungsmöglichkeit diesbezüglich das Responsive Design liefert.
Probleme bei Webseiten
Eine nicht mit Responsive Design konzipierte Webseite wird in der Regel für eine bestimmte, häufig durchschnittliche Bildschirmgröße optimiert (z.B. 1024 Pixel breit). Als die Seitenzugriffe über Smartphones und andere Geräte stiegen, mussten neue Konzepte entwickelt werden. Der erste Ansatz war die Verwendung von dynamischen Breiten, die jedoch gerade bei extrem kleinen oder extrem großen Auflösungen Darstellungsprobleme bereiteten, da nicht die Inhalte und das Design selbst angepasst, sondern nur skaliert werden2. Ein neuerer Ansatz für Webseitenbetreiber war die Erstellung einer APP, die dann wieder optimiert für kleinere Bildschirme ist. Hier jedoch entsteht ein zweites System, das womöglich nur Backend-Services wiederverwenden kann. Zudem müssen bei APP’s mehrere mobile Betriebssysteme berücksichtigt werden. Eine weitere Möglichkeit ist die Verwendung einer mobilen Webseite, bei der das Layout für kleinere Bildschirmgrößen entwickelt wird. Es handelt sich dabei jedoch um eine zweite Instanz der Webseite, die zusätzlichen Verwaltungsaufwand erzeugt.
Wird keine APP und keine mobile Webseite erstellt, muss der Endanwender auf einem kleinen Bildschirm mit dem Zoom sowie viel Scrollen arbeiten, um die Inhalten der Webseite ausreichend gut erfassen zu können. Das Problem ist somit, dass Webseiten mit fester Breite nicht für alle existierenden Bildschirmgrößen gleichzeitig optimiert werden können, ohne dass zusätzliche Systeme eingesetzt werden müssen.
Optimierung für diverse Bildschirmgrößen mit Hilfe von Responsive Design
Beim Responsive Design wird lediglich eine Webseiten-Instanz verwendet, die automatisch auf die vom Besucher der Seite verwendete Bildschirmauflösung und Bedienung (z.B. Touch-Display) angepasst wird. Dabei kann das gesamte Layout je nach Display anders gestaltet werden.
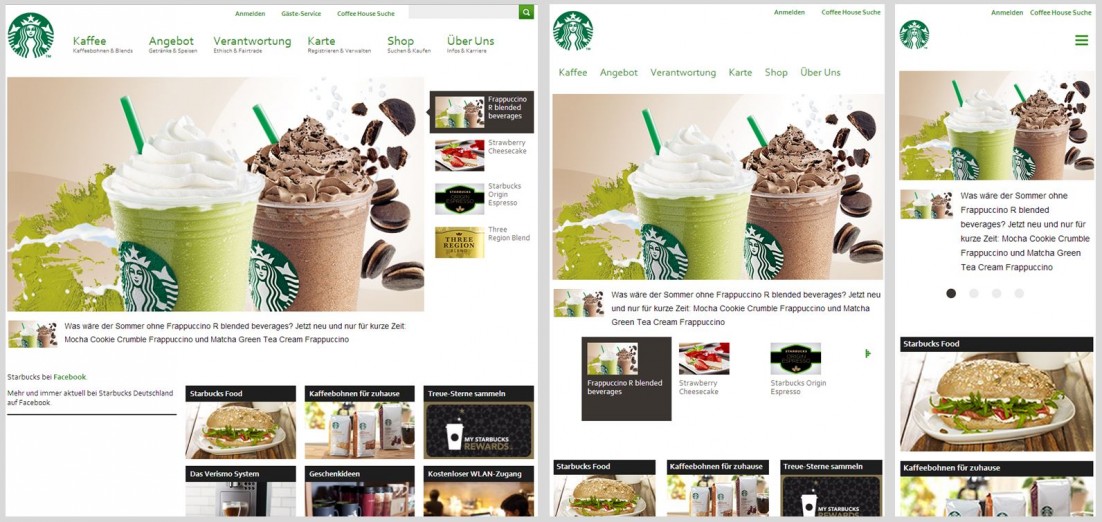
Folgende Grafik zeigt die Gestaltung der Starbucks-Webseite mittels Responsive Design3:
Die Grafik zeigt auf der linken Seite das Layout der größten Bildschirmbreite, auf der rechten das Mobile-Layout. Insbesondere das Menü im oberen Bereich ist in jeder Version anders gestaltet. Auf dem Smartphone ist hierfür lediglich ein Button integriert, der das Menu per Klick ausfahren lässt. Auch die Anordnung des Inhaltes unterscheidet sich. Je kleiner die Auflösung ist, desto mehr wird der Inhalt vertikal angeordnet und die horizontale Strukturierung entfällt.
Durch Responsive Design wird somit die Möglichkeit gegeben, eine Webseite in Abhängigkeit von der Auflösung des Betrachters zu gestalten. Dabei können Elemente der Webseite nicht nur verschoben werden, sondern auch wegfallen, wenn die Auflösung zu niedrig wird. Für Webseitenbetreiber stellt sich somit die Frage, welche Inhalte unbedingt notwendig sind und in jeder Version zwingend verfügbar sein müssen. Dazu sollte nach dem Grundsatz „Mobile First“ vorgegangen werden. Das heißt, es wird zunächst ein Layout für die geringste Auflösung entwickelt, um eine überall funktionierende Grundversion zu erzeugen, die alle essentiellen Informationen enthält (Nach dem Motto „Weniger ist mehr“).4 Diese wird dann Schrittweise mit weiteren Inhalten und komplizierteren Designs erweitert.
Bei der Skalierung von Bildern ist es sinnvoll einen Server zu verwenden, der alle Bilder in verschiedenen Größen zur Verfügung stellt. Dadurch wird bei jedem Gerät nur die gerade benötigte Bildgröße geladen und es können Performancevorteile aufgrund des verringerten Ladevolumens erlangt werden.
Technische Realisierung von Responsive Design
Technisch wird Responsive Design durch CSS3-Mediaqueries realisiert. Diese ermöglichen die Einbindung verschiedener CSS-Definitionen für unterschiedliche Auflösungen.
Folgende drei Design-Kategorien könnten beispielsweise erstellt werden2:
@media (max-width: 600px) {
/* CSS-Definitionen für niedrige Auflösungen. */
}
@media (min-width: 601px) and (max-width: 1023px) {
/* CSS-Definitionen für mittlere Auflösungen. */
}
@media (min-width: 1024px) and (orientation:portrait) {
/* CSS-Definitionen für hohe vertikale Auflösungen. */
}
@media (min-width: 1024px) and (orientation:landscape) {
/* CSS-Definitionen für hohe horizontale Auflösungen. */
}
Durch die Mediaqueries wird die Auflösung und Orientierung des Endgerätes erkannt und dann das entsprechende Design verwendet.
Auch die Einbindung von gesamten CSS-Dateien in Abhängigkeit von den Geräteeigenschaften ist möglich2:
<link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 750px)" />
Bei dieser Definition wird die angegebene CSS-Datei verwendet, wenn das Betrachtermedium ein screen ist und eine minimale Breite von 750px hat.
Neben den hier beispielhaft verwendeten Medien-Merkmalen existiert eine Vielzahl weiterer wie zum Beispiel aspect-ratio, color und grid5.
Fazit
Diverse Auflösungen der Displays erfordern eine Anpassung des Designs an diese, damit der Besucher einer Webseite die Inhalte optimal betrachten kann. Um nicht mehrere verschiedene Instanzen einer Webseite erstellen zu müssen, wird das Responsive Design verwendet. Dadurch wird die Gestaltung derselben Webseite für verschiedenste Betrachtungsformate ermöglicht. Durch die Verwendung einer Instanz wird insbesondere die Kosteneffizienz gesteigert, da der Verwaltungsaufwand für mehrere Instanzen entfällt. Zudem ist eine Systemunabhängigkeit gegeben, da Standard-Webtechnologien verwendet werden (HTML5 und CSS3). Ein weiterer Punkt, der nicht außer Acht gelassen werden sollte, ist die SEO-Optimierung der Webseite für Suchmaschinen wie Google. Beispielsweise könnte die mobile Darstellung als Kriterium in den Page-Rank-Algorithmus einbezogen werden6.
[1] http://www.apple.com/de/macbook-pro/features-retina
[2] http://www.webmasterpro.de/coding/article/css-responsive-webdesign-media-queries-fuer-iphone-ipad-und-smartphones.html
[3] http://chivonnewilliams.co.uk/blog/wp-content/uploads/2013/02/starbucks_responsive_image.png
[4] http://www.elmastudio.de/webdesign/webdesign-goes-mobile-first-eine-kleine-einfuhrung-zum-neuen-webdesign-trend
[5] http://wiki.selfhtml.org/wiki/CSS/Media_Queries
[6] http://t3n.de/news/seo-google-macht-ernst-472817


Schade, dass du keine Tools genannt hast, mit denen man anschließend das Design testen kann oder auch fremde Websites prüfen kann, ob diese responsive sind. Ich benutze dafür immer den Responsive Design Viewer unter http://www.active-value.de/responsive-design-viewer/ – vielleicht noch eine sinnvolle Ergänzung für deinen Artikel.
Liebe Grüße